Woof – Pomoc i adopcja zwierząt
OPIS ZADANIA
Celem projektu było stworzenie rozwiązania, które ułatwi proces niesienia pomocy schroniskom i zwierzętom poprzez uproszczenie donacji. Problemem, z którym musieliśmy się zmierzyć, była trudność w odnalezieniu usystematyzowanych informacji na temat możliwości wsparcia konkretnych schronisk. Naszym zadaniem było opracowanie platformy, która umożliwiłaby łatwe i szybkie dokonywanie wpłat na rzecz wybranego schroniska lub zwierzęcia, a także rozważenie innych form pomocy, takich jak wirtualna adopcja czy współpraca ze sklepami zoologicznymi. Kluczowym wyzwaniem był aspekt emocjonalny projektu – użytkownicy chcieli pomagać, ale unikali kontaktu z cierpiącymi zwierzętami.
PRESCREENER & SCREENER
Pierwszym etapem naszego badania było przeprowadzenie ankiety w formie pre-screenera, którą zamieściliśmy na internetowych forach i grupach tematycznych związanych z pomocą zwierzętom. Na jej podstawie wyłoniliśmy osoby potencjalnie zainteresowane dalszym udziałem w projekcie. Następnie przeprowadziliśmy rozmowy głosowe w ramach screenera, aby lepiej zrozumieć motywacje i preferencje uczestników. Dzięki temu wyselekcjonowaliśmy ostateczną grupę badawczą, która wzięła udział w pogłębionych wywiadach dotyczących potrzeb i wyzwań związanych z pomocą dla zwierząt.
WYWIADY
Kolejnym etapem projektu było przeprowadzenie wywiadów pogłębionych z wyselekcjonowaną grupą uczestników. Przygotowaliśmy szczegółowy scenariusz wywiadu, obejmujący pytania dotyczące zaangażowania w pomoc zwierzętom, trudności napotykanych w procesie wsparcia oraz doświadczeń z istniejącymi platformami. Wywiady odbyły się online, a zebrane odpowiedzi pozwoliły nam lepiej zrozumieć potrzeby i oczekiwania użytkowników. Na podstawie szczegółowych notatek z tych rozmów wyciągnęliśmy wnioski, które posłużyły do stworzenia Persony, reprezentującej typowego odbiorcę naszego rozwiązania.
PERSONA
Na podstawie zebranych danych z wywiadów stworzyliśmy Personę, która reprezentuje typowego użytkownika naszej platformy.
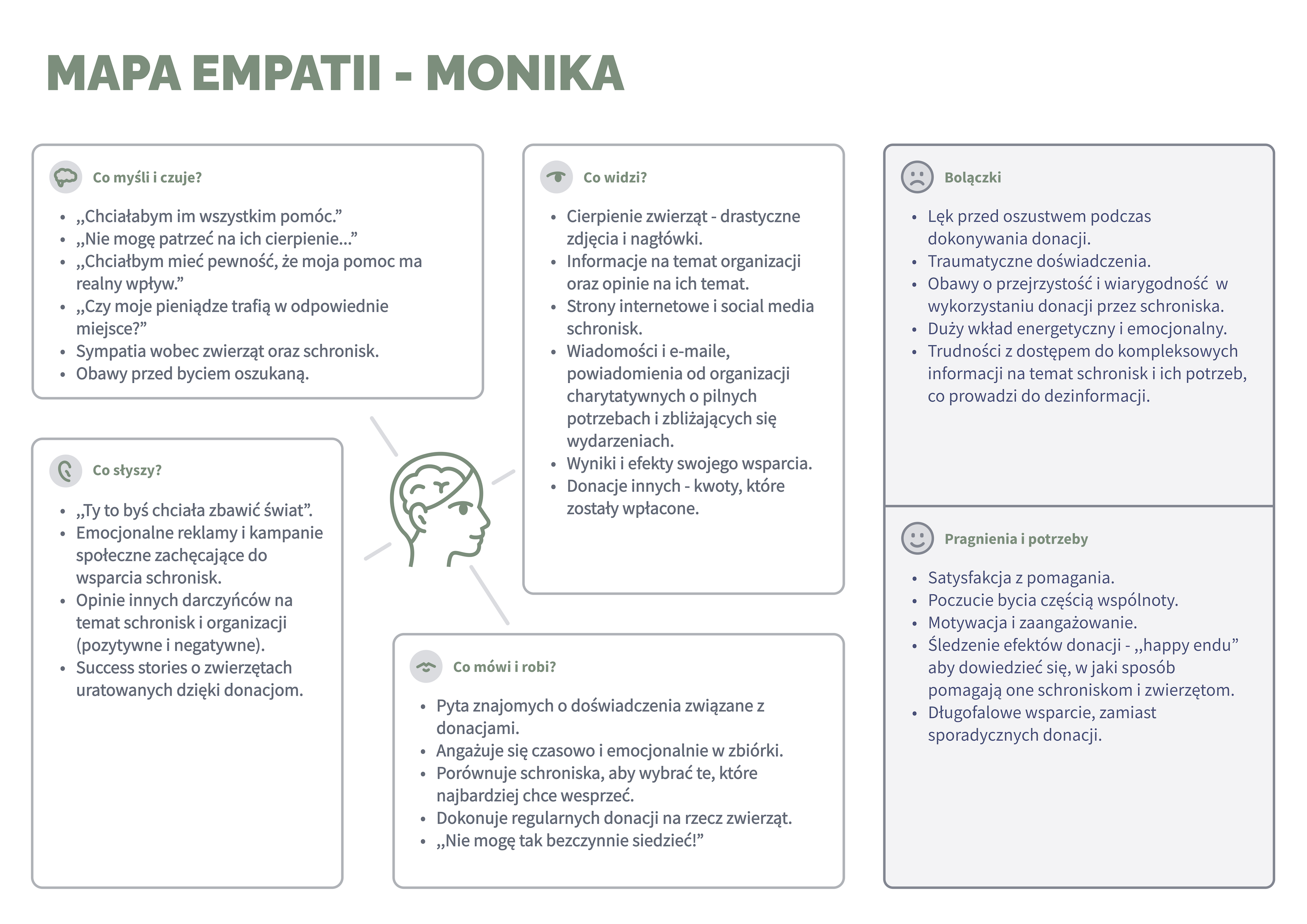
EMPATHY MAP
Empathy Map została stworzona na podstawie informacji z wywiadów, aby lepiej zrozumieć myśli, uczucia, obawy i motywacje użytkowników w kontekście wspierania schronisk. Dzięki tej mapie mogliśmy uchwycić perspektywę użytkowników i zidentyfikować, co ich motywuje oraz co może stanowić dla nich barierę w niesieniu pomocy.
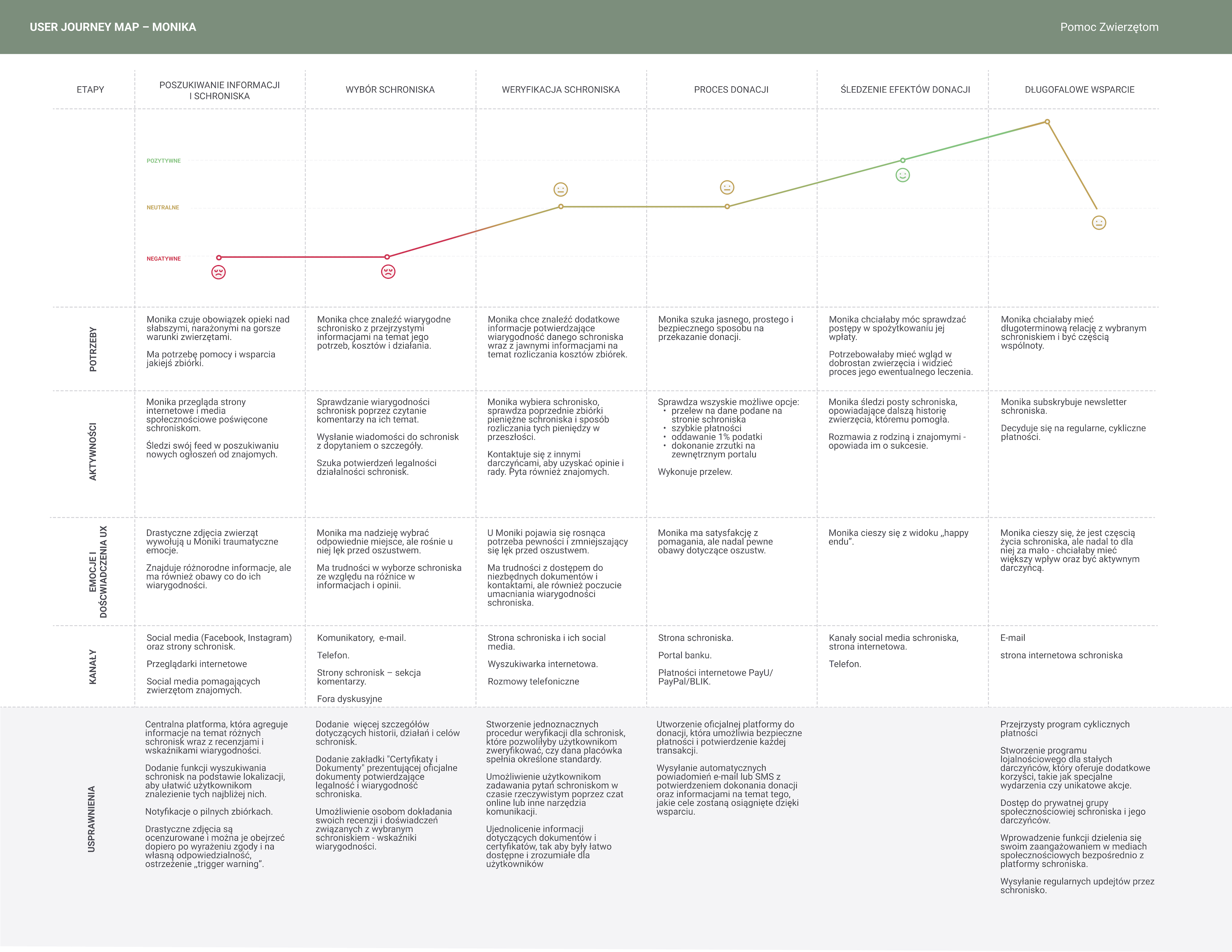
USER JOURNEY MAP
User Journey Map przedstawia kroki, jakie użytkownicy przechodzą podczas procesu wspierania schronisk lub adopcji zwierząt. Mapując ich doświadczenia, potrzeby i frustracje, byliśmy w stanie zidentyfikować kluczowe momenty, w których nasze rozwiązanie może ułatwić ten proces i poprawić komfort użytkowników.
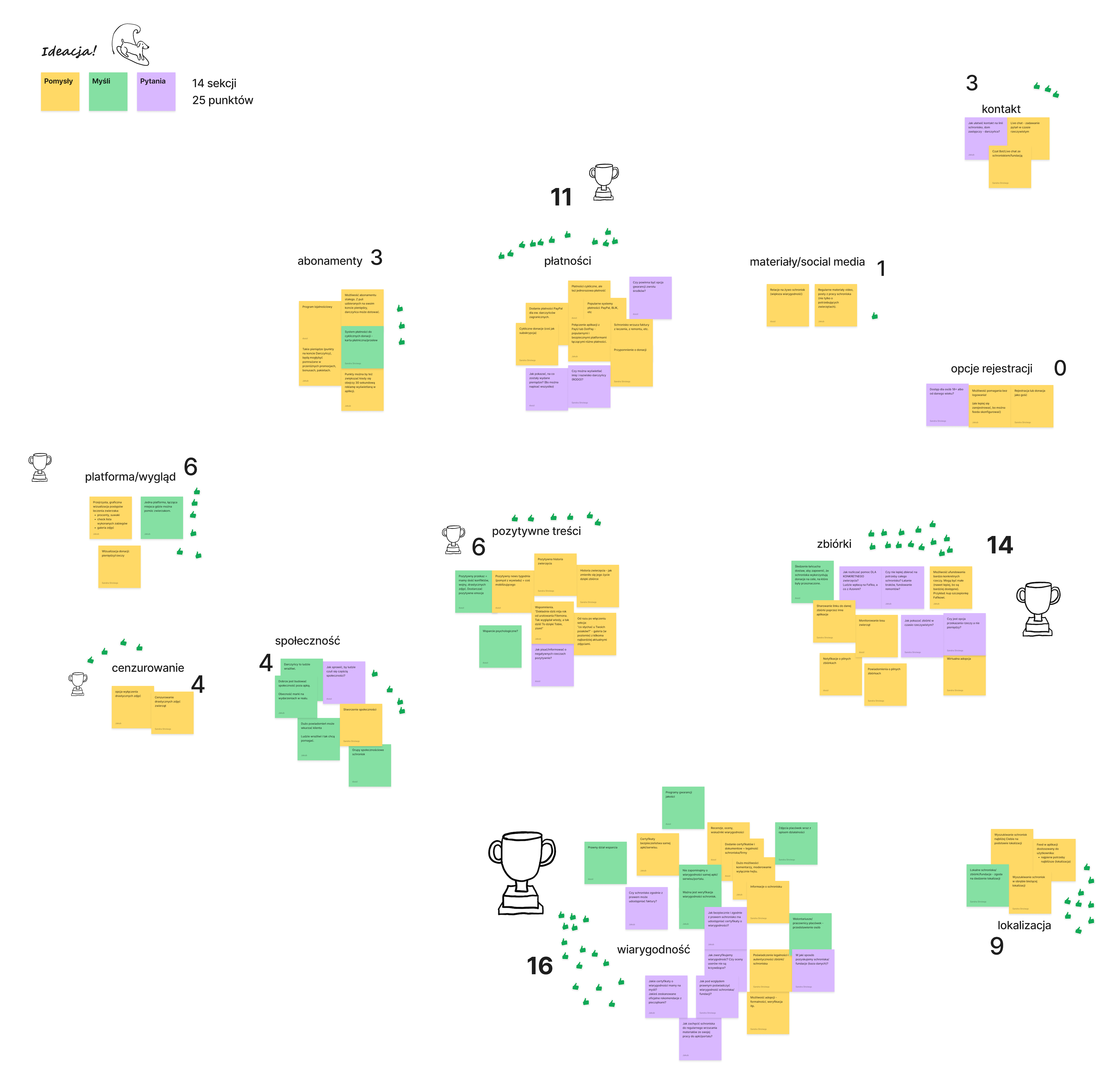
IDEACJA
Podczas etapu ideacji nasz zespół generował pomysły, myśli i pytania dotyczące różnych aspektów platformy, takich jak płatności, wiarygodność, wygląd czy funkcje społecznościowe. Każdy członek zespołu miał możliwość oceny i przydzielenia punktów do najbardziej istotnych propozycji, co pozwoliło nam wyłonić kluczowe elementy do dalszego rozwoju projektu. Dzięki temu zyskaliśmy jasny obraz priorytetów oraz potencjalnych rozwiązań, które najlepiej odpowiadają na potrzeby użytkowników.
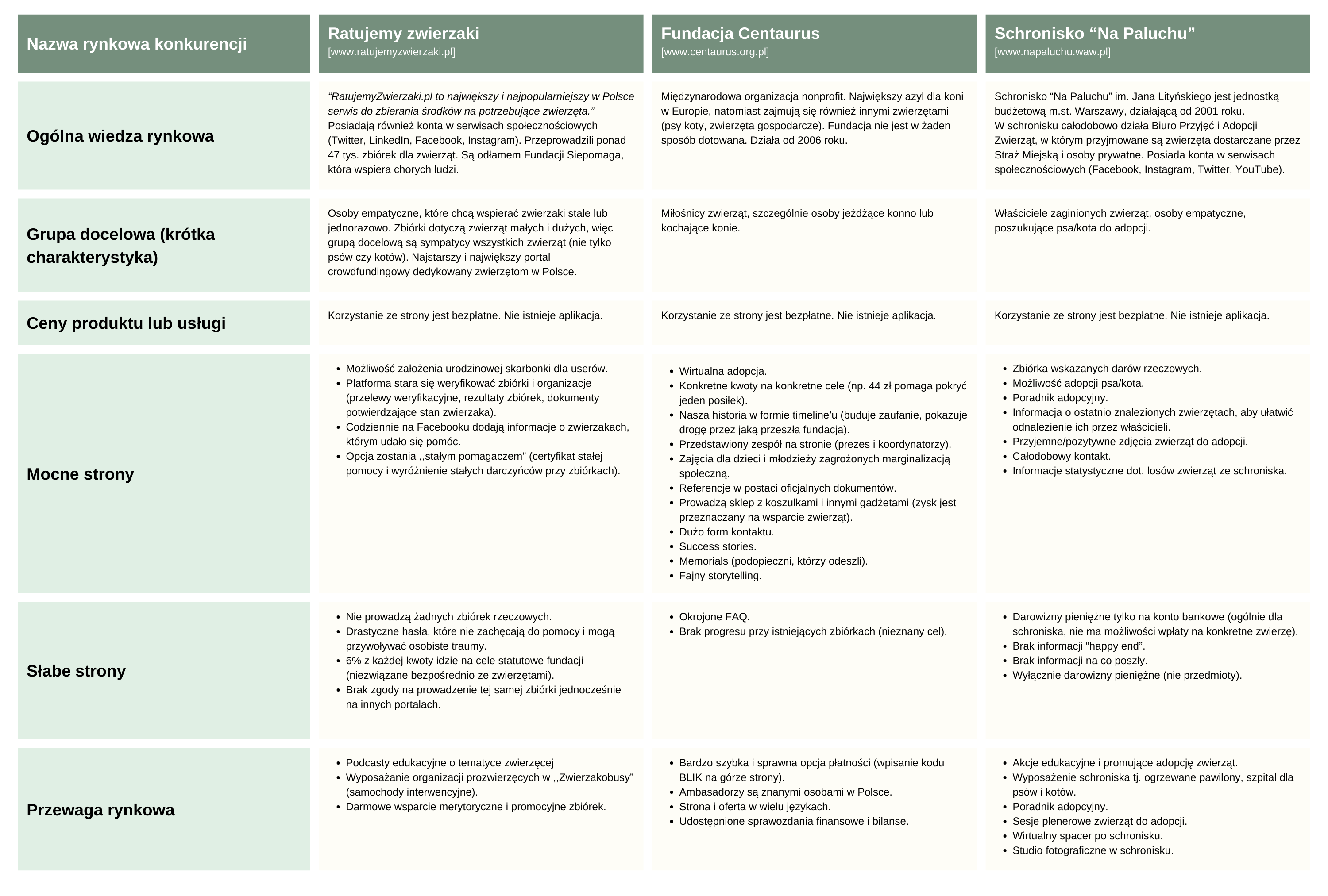
ANALIZA KONKURENCJI
W celu lepszego zrozumienia istniejących rozwiązań na rynku, przeprowadziliśmy analizę trzech konkurencyjnych platform: Ratujemy Zwierzaki, Fundacja Centaurus oraz Schroniska Na Paluchu. Porównaliśmy je pod kątem ogólnej wiedzy rynkowej, grupy docelowej, cen usług, a także ich mocnych i słabych stron. Analiza pozwoliła nam ocenić przewagi rynkowe każdej z nich, co pomogło zidentyfikować obszary, w których nasze rozwiązanie może wnieść nową wartość. Poniżej przedstawiamy szczegółowe porównanie tych platform w formie tabeli.
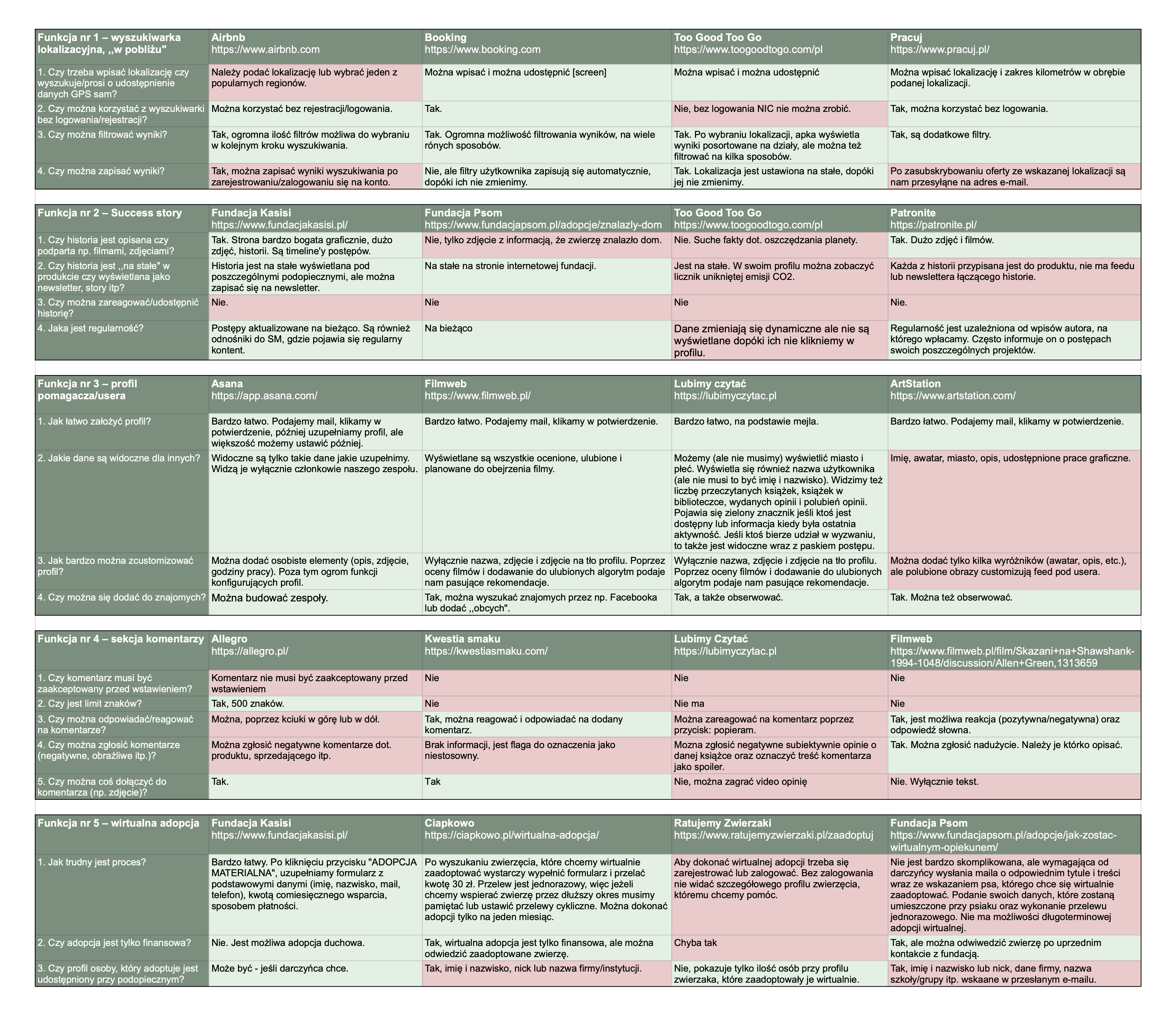
ANALIZA UX
Aby sprawdzić, jak kluczowe funkcje naszej platformy mogą zostać zoptymalizowane, przeanalizowaliśmy ich implementację na różnych, popularnych stronach internetowych. Sformułowaliśmy mini scenariusz walidacyjny (4 pytania) dotyczący 5 ważnych funkcji: wyszukiwarki lokalizacyjnej, sekcji „Success story”, profilu użytkownika, sekcji komentarzy oraz opcji wirtualnej adopcji. Każdą z funkcji porównaliśmy z podobnymi rozwiązaniami stosowanymi na stronach takich jak Airbnb, Booking czy Too Good To Go, aby zidentyfikować najlepsze praktyki UX. Poniżej przedstawiam wyniki tej analizy w formie tabeli.
USER SCENARIO
W tej części przedstawiam scenariusz użytkownika, który demonstruje, jak nasza aplikacja może działać w praktyce. Scenariusz skupia się na kluczowych funkcjach aplikacji, takich jak filtrowanie potrzeb, łatwe dokonywanie wpłat oraz bezpośrednia pomoc w rzeczowych potrzebach schronisk. Naszym celem było stworzenie intuicyjnej, angażującej ścieżki użytkownika, która łączy główne funkcje aplikacji z emocjonalnym zaangażowaniem w pomoc zwierzętom.
USER FLOW
W tej sekcji prezentujemy diagram User Flow, który ilustruje kluczowy proces działania naszej aplikacji – wsparcie finansowe konkretnego zwierzęcia w ramach zbiórki. Diagram ten przedstawia poszczególne etapy interakcji użytkownika, począwszy od przeglądania dostępnych zbiórek, przez wybór zwierzęcia, aż po dokonanie wpłaty. Analiza tego przepływu ukazuje logiczne zależności pomiędzy poszczególnymi krokami, podkreślając intuicyjność i płynność użytkowania aplikacji w najważniejszym procesie wsparcia finansowego.
WIRE FLOW
W tej sekcji przedstawiamy Wire Flow, który ilustruje schematyczne zaplanowanie interakcji użytkownika z naszą aplikacją. Składający się z 16 ekranów diagram, przedstawia kluczowe etapy procesu, który prowadzi użytkownika od odnalezienia zbiórki finansowej, przez dokonanie wpłaty, aż po wsparcie zbiórki rzeczowej oraz finalizację wirtualnej adopcji. Każdy ekran odzwierciedla istotne kroki i funkcje aplikacji, ukazując płynność oraz intuicyjność doświadczenia użytkownika. Dzięki temu wizualizujemy, jak użytkownik wchodzi w interakcję z aplikacją i jak realizuje swoje cele w zakresie pomocy zwierzętom.
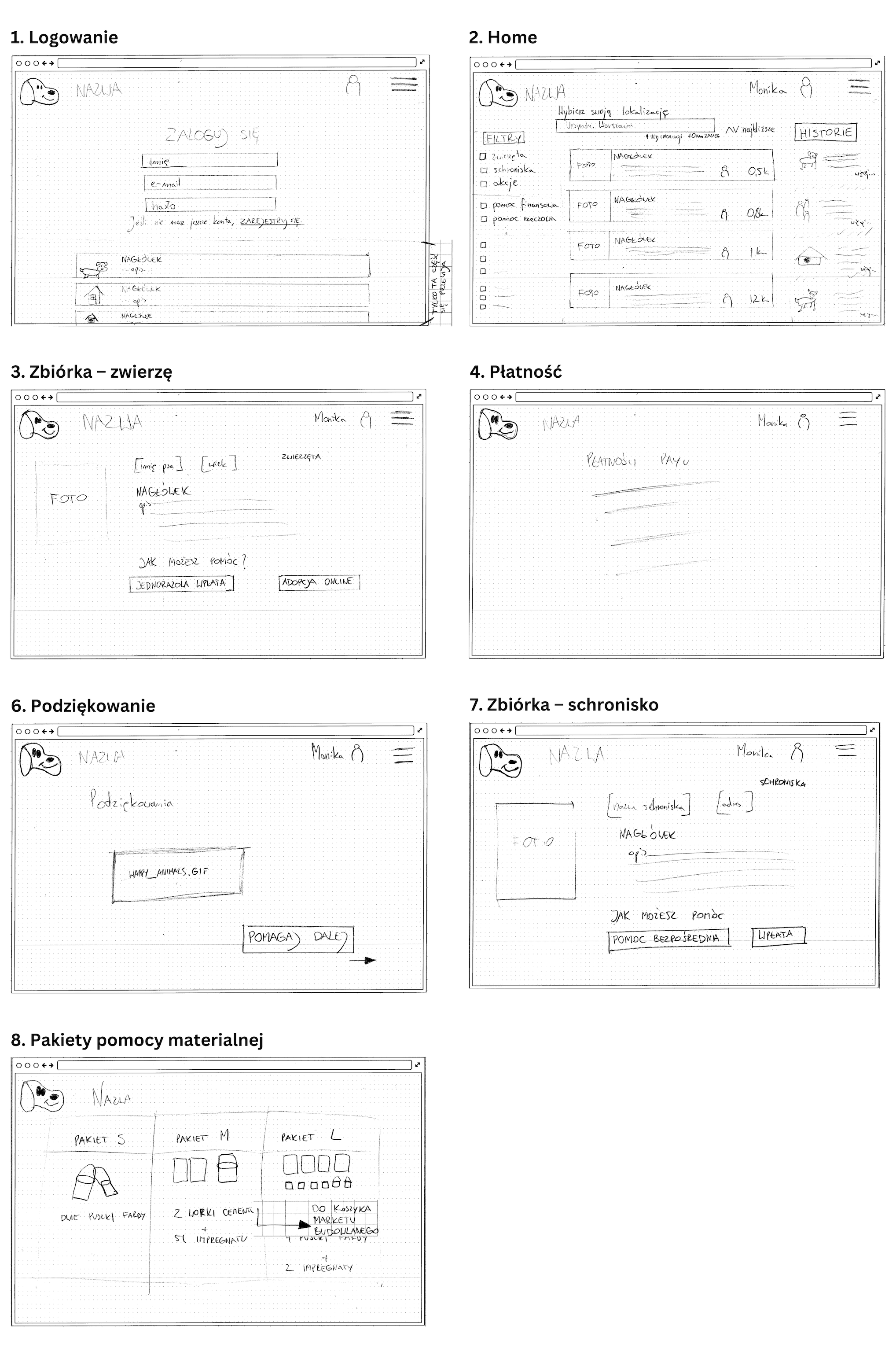
PAPER PROTOTYPING
W ramach etapu Paper Prototyping stworzyłem wstępne, odręczne szkice kluczowych ekranów naszej aplikacji. Jest to prosty, ale niezwykle istotny krok w procesie projektowania, który pozwala na szybkie wizualizowanie i testowanie podstawowych funkcji oraz układu interfejsu. Prototypy te odzwierciedlają główne elementy aplikacji, takie jak nawigacja, struktura informacji oraz sposób interakcji użytkownika z różnymi funkcjami. Dzięki temu mogliśmy szybko zweryfikować wstępne pomysły przed przystąpieniem do bardziej zaawansowanych etapów projektowania.
TESTY
Po zakończeniu etapu Paper Prototyping, przystąpiliśmy do ujednolicenia naszej koncepcji. Połączyliśmy różne szkice w jeden spójny prototyp, który został uznany za obowiązującą wersję projektu.
Następnie przeprowadziliśmy testy tego prototypu, aby zweryfikować jego funkcjonalność, intuicyjność oraz zgodność z potrzebami użytkowników. Wyniki testów pomogły nam wprowadzić niezbędne poprawki i ulepszenia, co przygotowało nas do kolejnego kroku – stworzenia Hi-Fidelity UI Design.
Ten etap pozwolił nam przełożyć wstępne założenia na szczegółowy projekt interfejsu.
HI-FIDELITY UI DESIGN
Poniżej zamieszczam filmy, które przedstawiają szybki przegląd naszego HI-FI UI Design, ilustrujący zaprojektowane ekrany i ich funkcje w 3 różnych flow:
Flow 1 – pomoc finansowa dla pojedynczego zwierzęcia
Flow 2 – pomoc rzeczowa dla schroniska
Flow 3 – wirtualna adopcja zwierzęcia
PODSUMOWANIE
Nasz projekt przeszedł kompleksowy proces od analizy potrzeb użytkowników i rynku, przez projektowanie koncepcyjne, aż po stworzenie szczegółowego Hi-Fidelity UI Design. Każdy etap był dokładnie testowany i dopracowywany, aby zapewnić intuicyjność, funkcjonalność oraz realną wartość dla użytkowników. Efektem jest spójne i dopracowane rozwiązanie, które odpowiada na potrzeby osób chcących pomagać zwierzętom w nowoczesny, przystępny sposób.