Webowa aplikacja bukmacherska – Startup prosto ze świata Entertainment
OPIS ZADANIA
Czas ukończenia: 2 tygodnie
Zakres: UX Design
Typ pracy: indywidualna
Moim zadaniem było opracowanie koncepcji i interaktywnego prototypu webowej aplikacji bukmacherskiej dla startupu z branży entertainment. Produkt miał połączyć świat hazardu i zakładów online z formatem wyzwań na żywo, realizowanych przez popularnych twórców internetowych.
Celem klienta było stworzenie narzędzia, które angażuje widzów i zachęca ich do aktywnego uczestnictwa, a nie tylko biernego oglądania. Kluczowym wyzwaniem było zbudowanie emocji i zaprojektowanie mechanizmów rywalizacji – takich, które napędzą użytkowników do obstawiania i interakcji, ale jednocześnie zachowają przejrzystość i bezpieczeństwo.
Zadanie wymagało połączenia myślenia UX (flow, motywacja, zachowania użytkowników) z UI (dynamika, styl rozrywkowy, czytelność przy dużej ilości informacji).
Pracowałem samodzielnie, w ramach ograniczonego czasu (2 tygodnie), co wymagało świadomego priorytetyzowania funkcji – zbudowania spójnego MVP, które oddaje ideę projektu i pozwala w przyszłości testować jego model biznesowy.
DESK RESEARCH
Jednym z najistotniejszych zadań, było odnalezienie i uwypuklenie mechanizmów bukmacherskich, które można skutecznie zaimplementować w aplikacji. Przeanalizowałem strony oferujące zakłady bukmacherskie, zbadałem user flow przy obstawianiu i jakie elementy są niezbędne do zaangażowania użytkownika.
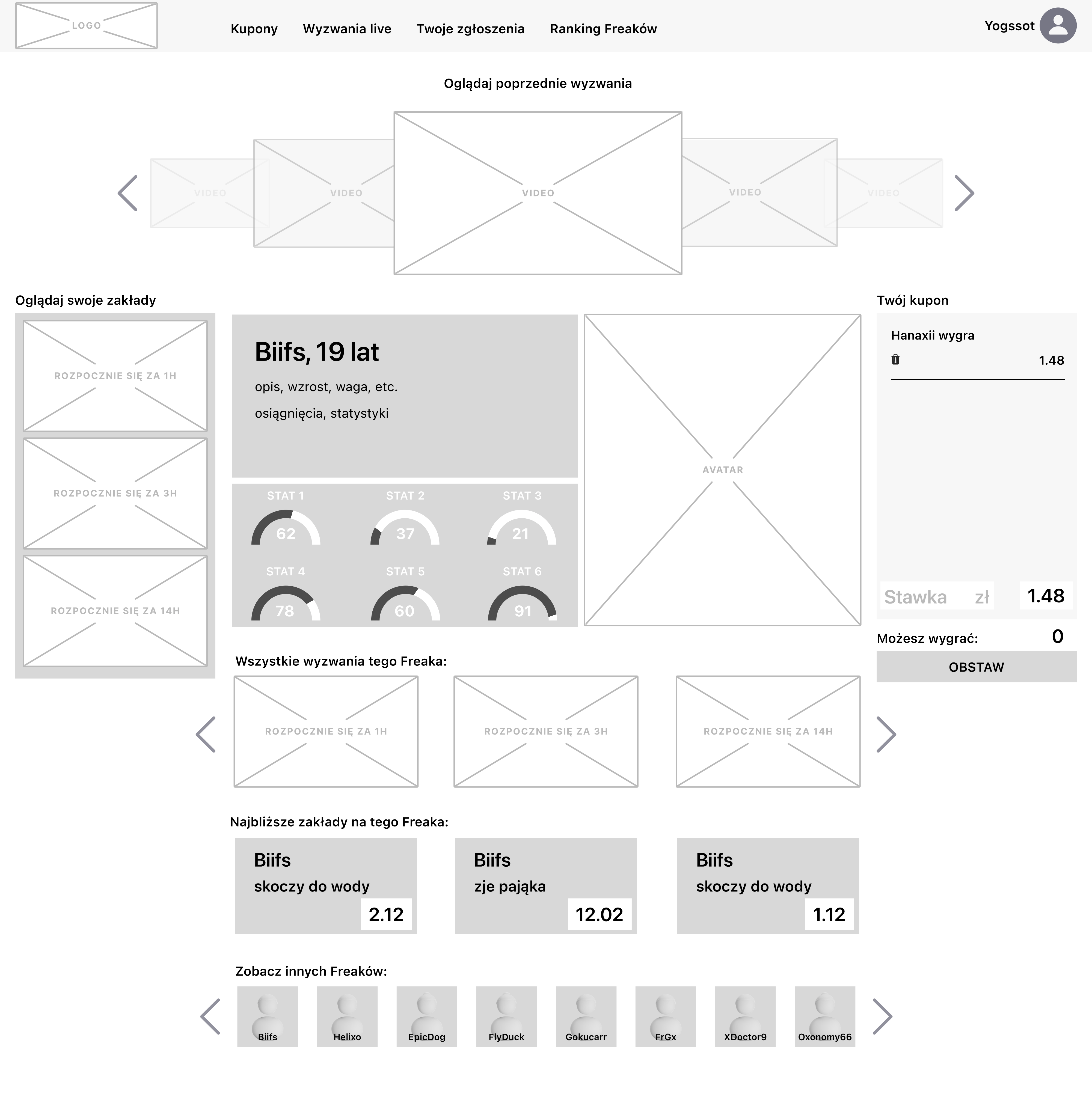
Kolejną warstwą były elementy z gier – rankingi i statystyki. Zainspirowany kartami postaci w klasycznych grach RPG, postanowiłem stworzyć stronę ze statystykami poszczególnych „zawodników” stawających w szranki wyzwań. Przeglądanie statystyk przed obstawieniem zakładu dodatkowo wpływa na dynamikę i strategię decyzji podejmowanych przez Użytkownika.
Istotne było podkreślenie dynamiki całego portalu i wprowadzenie elementu presji czasu, który zwiększa zaangażowanie. Zegary odliczające upływający czas ogromnie wpływają na poczucie pilności i emocje użytkowników. Timery powinny być dobrze widoczne i stanowić kluczowy element interakcji użytkownika z aplikacją.
Ostatnią kwestią była części aplikacji, gdzie użytkownicy mogą oglądać wyzwania na żywo oraz przeglądać archiwalne transmisje. Tutaj oczywiście zbadałem rozwiązania takich platform jak Twitch czy YouTube.
PAPER PROTOTYPING
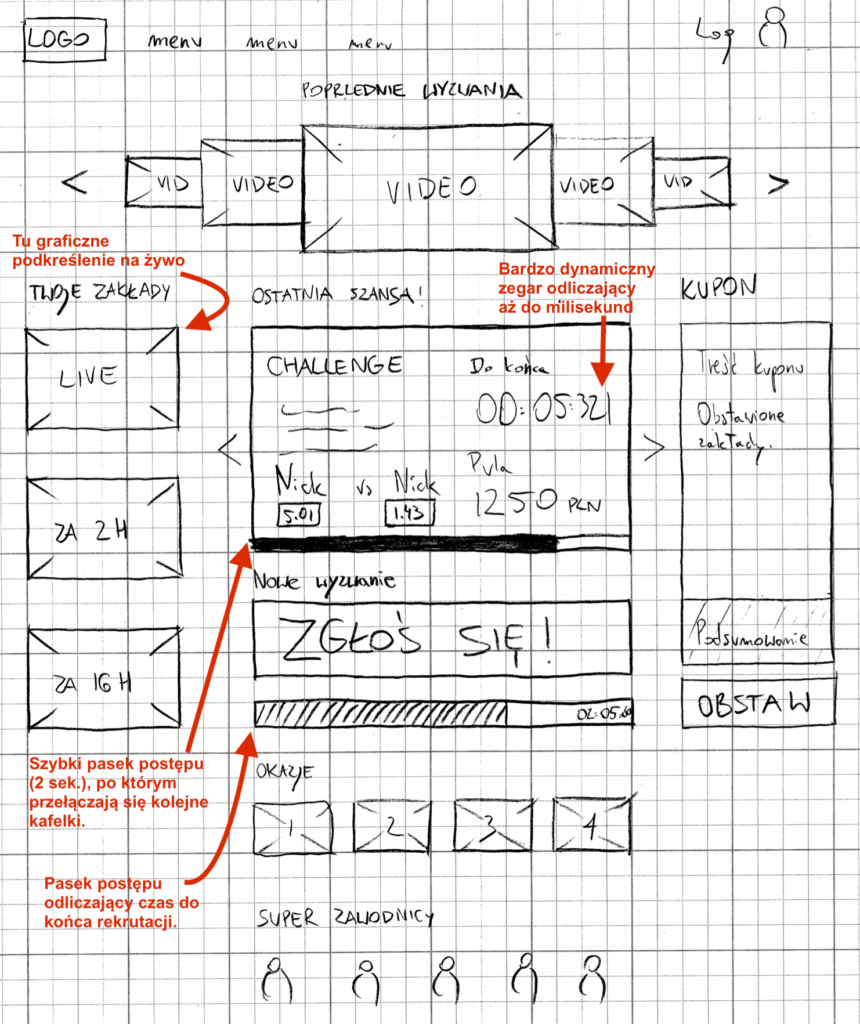
Projektowanie zacząłem od naszkicowania prototypu widoku aplikacji:
Decyzje projektowe:
Presja czasu (timery) – zastosowałem duże odliczanie przy głosowaniach i akceptacjach wyzwań, by wzmacniać dynamikę i efekt „okazji, która zaraz minie”.
Transmisja live dostępna tylko dla obstawiających – najszybsza i jasna ścieżka monetyzacji w MVP: „postaw to obejrzysz na żywo”. Inne rozwiązania zwiększałyby złożoność i czas wdrożenia, co kolidowało z limitem na wykonanie zadania.
Losowanie + 60 sekund akceptacji – krótki czas i losowość zwiększają napięcie i emocje, utrzymując dramaturgię.
Różne typy zakładów (kto, szybciej, lepiej) – więcej rynków to większe zaangażowanie przy niewielkiej złożoności implementacyjnej.
Karty uczestników (grywalizacja) – wprowadzenie statystyk inspirowane RPG i sportowymi grami video wzmacnia więź widza z uczestnikiem. Statystyki i informacje pomagają w racjonalizacji decyzji przed obstawianiem (psychologia zakładów), a ujęcie ich w takiej formie zwiększają emocjonalne zaangażowanie.
Priorytetyzacja funkcji – z uwagi na termin ograniczyłem zakres do kluczowych flow: zgłoszenie, losowanie, głosowanie, obstawianie i transmisja. MVP z jasnymi konwersjami (obstaw potem oglądaj) pozwala szybko zweryfikować model biznesowy i zebrać dane do dalszych iteracji.
Bezpieczeństwo i etyka – zaplanowałem proste reguły ograniczające ryzyko: czas przygotowania, zasady zwycięstwa/porażki, informacje dla uczestników. Nawet w koncepcyjnej pracy UX nie można pomijać kwestii etycznych. W MVP priorytetem są proste, jasne zasady oraz ograniczenia, które później można rozwijać z zespołem prawnym.
GUERRILLA TESTING
I) Zakres i ograniczenia
Ze względu na charakter zadania (projekt koncepcyjny realizowany indywidualnie, w krótkim czasie) nie prowadziłem formalnych testów z użytkownikami. Na tym etapie skupiłem się na zaprojektowaniu przepływu interakcji i architektury informacji — tak, aby projekt mógł być w przyszłości testowany w formie prototypu interaktywnego.
II) Planowane testy
W kolejnym etapie procesu zaplanowałbym serię testów użyteczności i emocjonalnej reakcji użytkownika, koncentrując się na:
– intuicyjności procesu obstawiania w warunkach presji czasu,
– czytelności interfejsu,
– skuteczności w budowaniu emocji,
– poczuciu bezpieczeństwa i zaufania do aplikacji.
III) Cel testów
Testy miałyby na celu zidentyfikowanie pain pointów Użytkownika, ale i potencjalnych nadużyć emocjonalnych, jakie mogą wystąpić w aplikacjach tego typu. Wyniki byłyby kluczowe dla dalszych decyzji o interakcjach, ewentualnych komunikatach ostrzegawczych i balansowaniu poziomu ryzyka.
HI-FIDELITY WIREFRAME
Poniżej mój hi-fidelity wireframe.
FLOW 1 – User chce wziąć udział w wyzwaniu.
Założenia są następujące:
1. User zgłasza się do wzięcia udziału w wyzwaniu. Nie wie co to będzie.
2. Spośród wszystkich zgłoszeń losowane są 2 osoby.
3. W tym czasie trwa głosowanie nad wyzwaniami.
4. Co jakiś czas zegar kończy odliczanie i najpopularniejsze zadanie jest przydzielone wylosowanej parze.
5. Wylosowani dowiadują się o szczegółach i mają minutę na podjęcie wyzwania.
6. Jeśli wylosowani nie zaakceptują wyzwania natychmiast zostaje dolosowana nowa osoba.
7. Kiedy są dwie akceptacje zaczynają się zakłady.
FLOW 2 – User chce postawić zakład.
1. Każdy zakład ma określone zasady zwycięstwa, porażki i ew. osiągnięcia pośrednie.
2. User może obstawiać zakład na różne sytuacje:
– kto podoła wyzwaniu
– kto zrobi to szybciej
– kto zrobi to lepiej
– etc.
3. Wylosowani mają 24h na przygotowanie i rozpoczynają live stream.
4. Tę transmisję na żywo mogą oglądać wyłącznie Userzy, którzy wcześniej obstawili w danym wyzwaniu jakiś zakład.
5. Transmisje z wyzwań, w których user nic nie obstawił są dla niego dostępne, ale tylko w formie archiwalnego zapisu.
6. Procent finansowej puli zakładu trafi do zwycięzcy. Reszta na wygrane do obstawiających.
HI-FIDELITY & INTERACTIVEWIREFRAMES (VEWPRT S
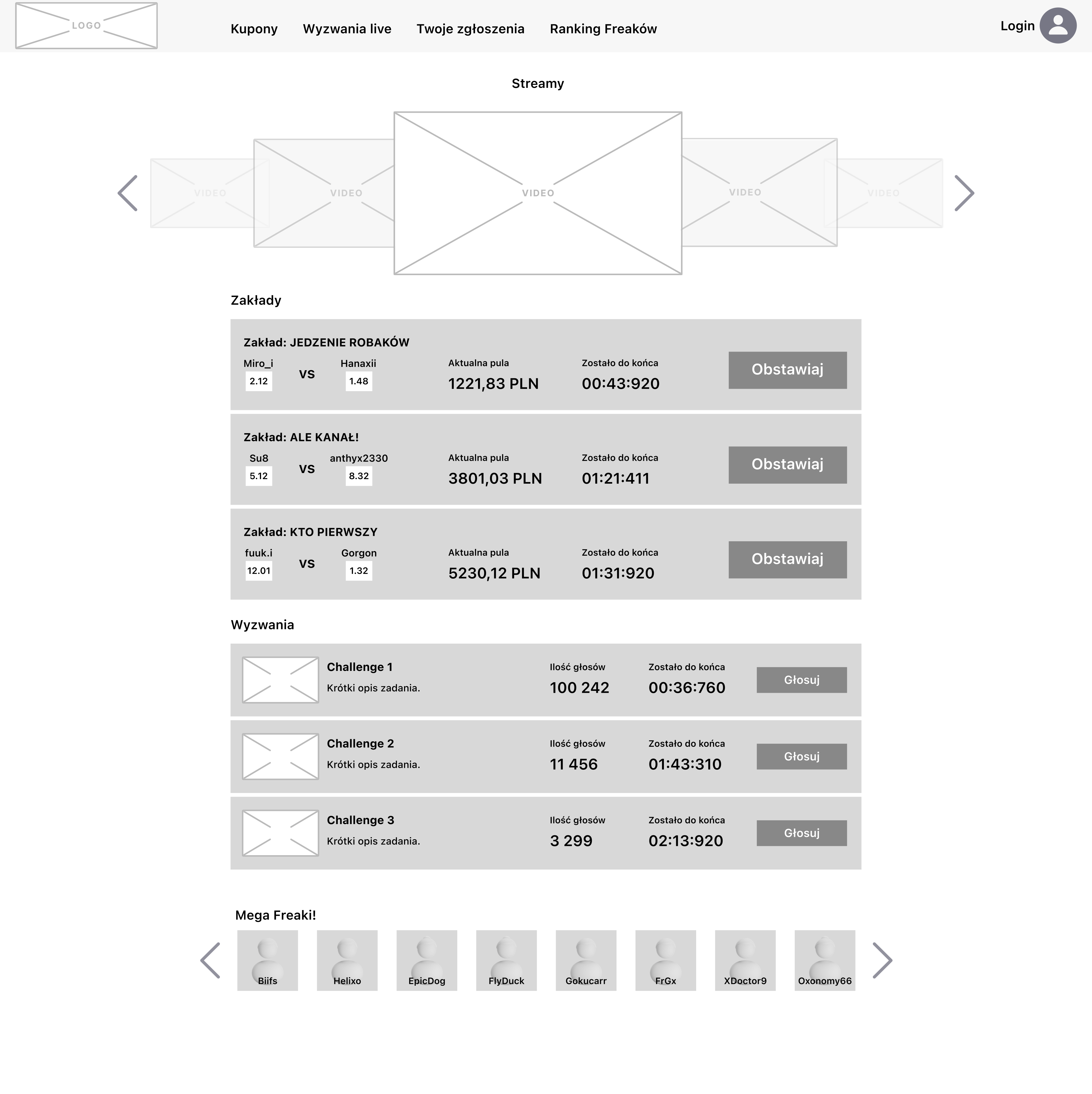
Użytkownik NIEZALOGOWANY może zobaczyć:
– różnego rodzaju możliwości obstawiania
– uciekający czas do końca zakładów
– rosnącą pulę pieniężną
– archiwalne zapisy z poprzednich wyzwań (karuzela filmów u góry strony)
Natomiast nie ma wpływu na głosowanie nad rodzajem wyzwania oraz nie widzi filmów z wyzwań na żywo, a żeby postawić zakład, oczywiście musi utworzyć konto.
Home page dla niezalogowanego użytkownika wygląda tak:

Po kliknięciu w którekolwiek z call to action „Obstawiaj” bądź „Głosuj”, Userowi wyświetli się pop-up z prośbą o zalogowanie.
Ekran statystyk poszczególnych zawodników wygląda następująco:

PODSUMOWANIE
Projekt aplikacji bukmacherskiej dla youtuberów był jednym z najbardziej złożonych zadań koncepcyjnych w moim portfolio. Łączył w sobie elementy rozrywki, hazardu i rywalizacji na żywo, wymuszając szczególną dbałość o flow emocji ale również bezpieczeństwo użytkownika.
W krótkim, dwutygodniowym czasie stworzyłem kompletny flow Usera, które pozwala przejść przez cały cykl: zgłoszenie – losowanie – akceptacja – obstawianie – transmisja live – wyniki. Skupiłem się na tym, by każda interakcja utrzymywała wysoki poziom napięcia emocji i dynamiki, a jednocześnie była intuicyjna i łatwa do opanowania nawet przy dużej ilości informacji.
Celem projektu było zaprojektowanie koncepcji MVP — uproszczonej wersji aplikacji pozwalającej zweryfikować kluczowy mechanizm działania. W dalszym etapie rozwoju kluczowe byłoby przeprowadzenie testów użyteczności, weryfikujących reakcje użytkowników na presję czasu, komunikaty ryzyka oraz czytelność interfejsu w warunkach dużej dynamiki.
To zadanie pokazało mi, jak trudno w projektowaniu UX zachować równowagę między dynamiką, a przejrzystością informacji. Jak budować emocje i napięcie, nie przytłaczając użytkownika nadmiarem bodźców i danych.