Narzędzie giełdowe – Rozwiązanie mobile na rynek Fintech
OPIS PROJEKTU
Czas ukończenia: 2 tygodnie
Zakres: UX & UI Design
Typ pracy: indywidualna
Moim zadaniem było zaprojektowanie interaktywnego rozwiązania umożliwiającego dodawanie, edycję i modyfikację linii trendu w mobilnej aplikacji do śledzenia ruchów na giełdzie. Projekt wymagał zaadaptowania złożonych funkcji desktopowych na ekran iPhone’a X, z zachowaniem czytelności danych i komfortu użytkownika. Skupiłem się na stworzeniu procesu, który pozwala użytkownikowi rysować i edytować linię trendu gestami, bez zasłaniania wykresu i przy minimalnej liczbie kliknięć. Dodatkowym wymogiem było opracowanie wariantu w trybie Dark Mode.
WIREFLOW
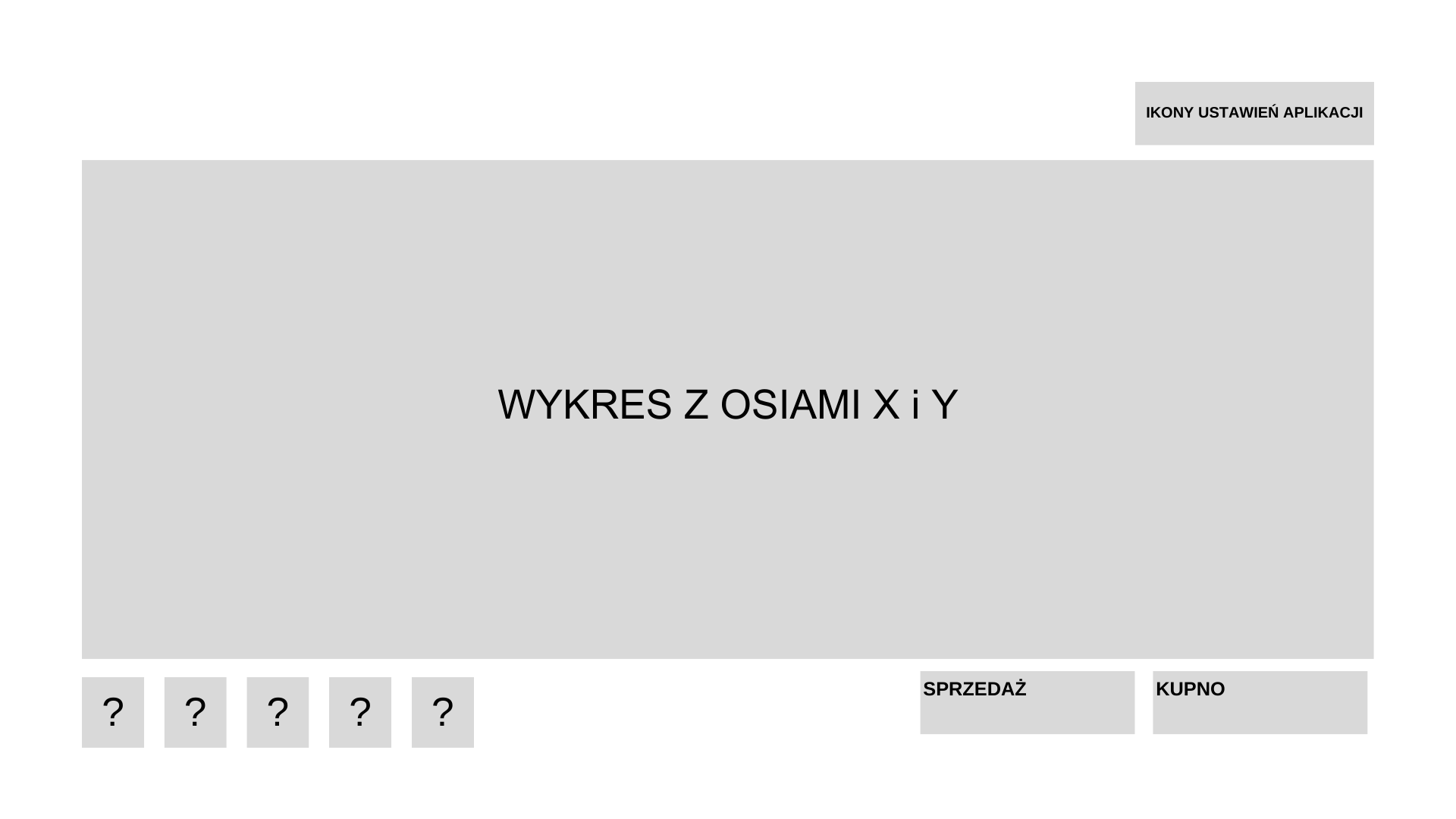
1. Układ poziomy (Landscape)
Na iPhone X przestrzeń robocza w pionie okazała się zbyt ograniczona, szczególnie przy dodawaniu i edycji linii trendu, które wymagają precyzji. Testowałem oba układy – pionowy dawał lepszy dostęp do nawigacji i pole do dodawania funkcji, ale zasłaniał wykres przy otwarciu narzędzi. Zdecydowałem o wyboru układu poziomego, by zwiększyć przestrzeń do interakcji gestami i poprawić widoczność danych. Choć nie prowadziłem badań z użytkownikami, założyłem, że orientacja pozioma lepiej wspiera zadanie wymagające dokładności i szerokiego podglądu danych – podobnie jak w wielu istniejących narzędziach analitycznych.

OPIS:
– Na środku wykres.
– U dołu po lewej możliwości edycji wyświetlania wykresu, a wśród nich opcja rysowania.
– U dołu po prawej kwoty sprzedaży i kupna.
– W prawym, górnym rogu ikony powiadomień i ustawień aplikacji.
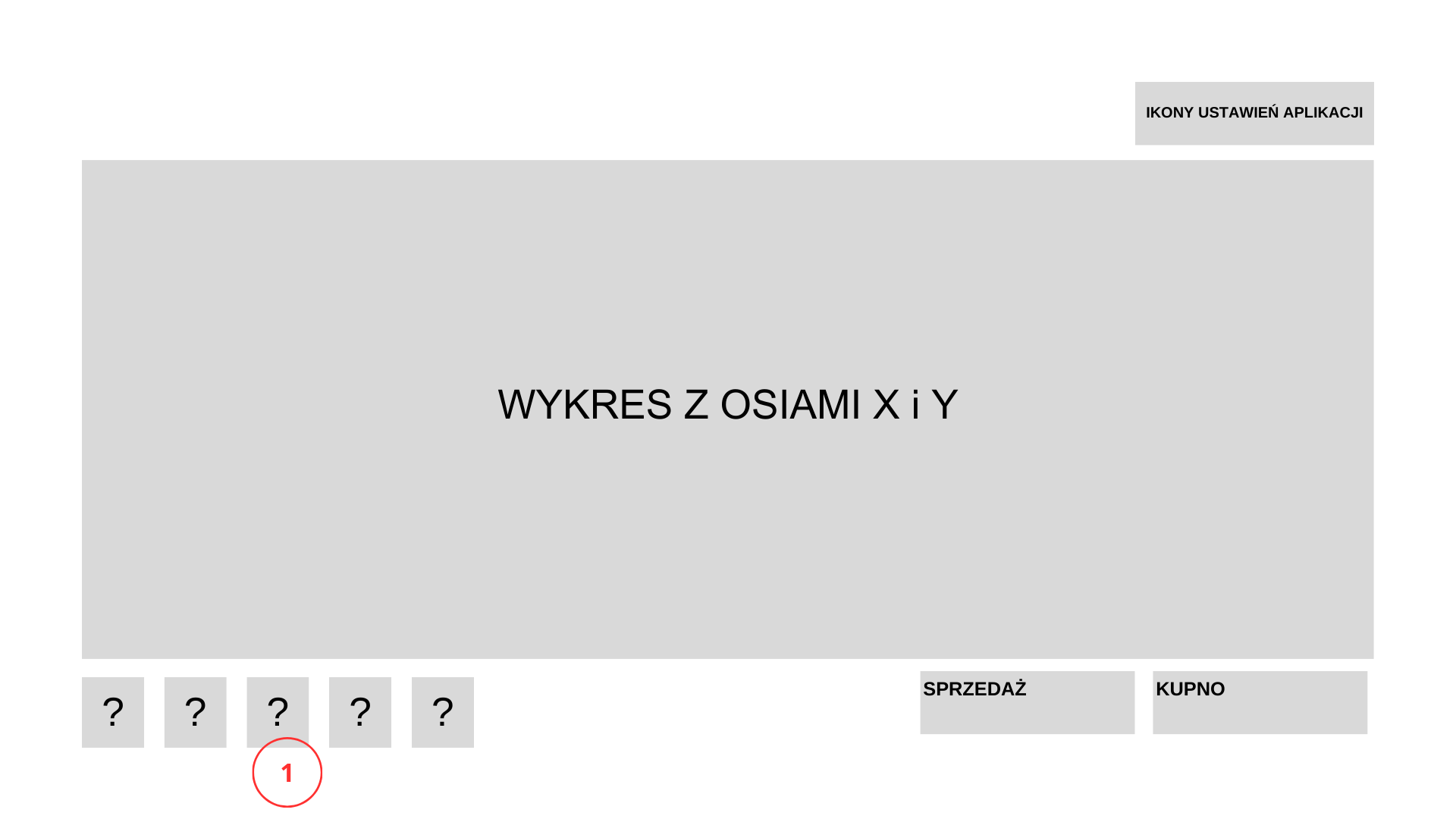
2. Stałe menu dolne
User potrzebuje szybkiego dostępu do narzędzi rysowania bez zasłaniania wykresu. Rozważałem panel boczny, floating toolbar lub przycisk FAB, ale finalnie wybrałem stałe menu umieszczone pod wykresem, które mieści kluczowe narzędzia (dodaj, edytuj, styl, usuń). Dolna sekcja aplikacji i tak miała zawierać dane o kwotach kupna i sprzedaży, które muszą być widoczne na stałe, więc wykorzystanie tej przestrzeni na narzędzia pozwoliło zachować spójność interfejsu i nie ograniczać widoczności wykresu.

OPIS:
– Wybór narzędzia do rysowania (1)

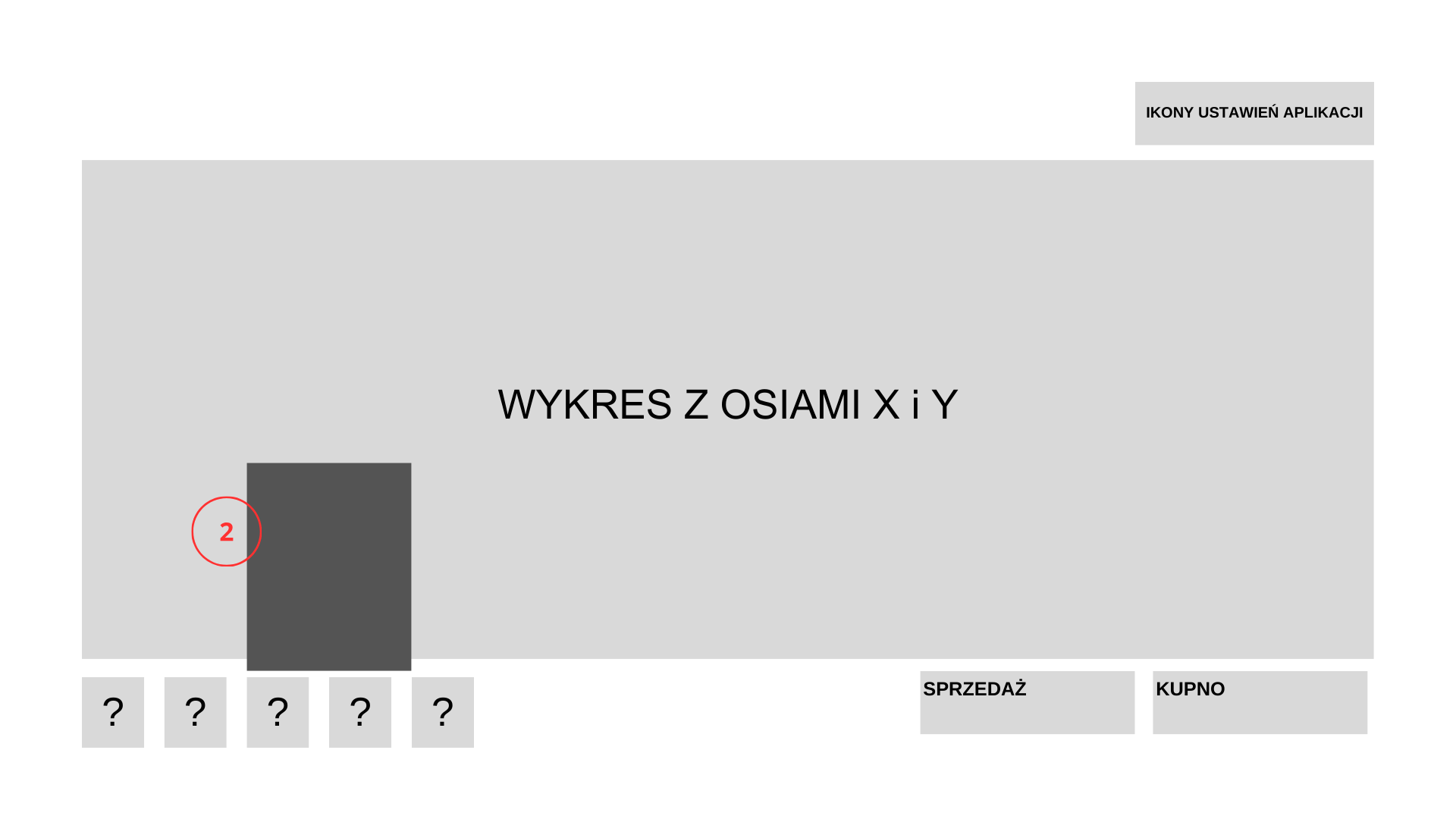
OPIS:
– Wysuwa się menu (2) – lista możliwych figur do użycia na wykresie. Wybór linii trendu.
3. Gesty edycji i usuwania
Na ekranie dotykowym trudno zachować precyzję przy przeciąganiu i zaznaczaniu punktów linii. Zamiast stałych, dedykowanych przycisków edycji/usuwania, zdecydowałem się na mały kontekstowy panel (Edit / Delete), który jest otwierany przez długie przytrzymanie linii. Takie rozwiązanie minimalizuje liczbę ikon, nie zasłania wykresu i jest zgodne z natywnymi wzorcami iOS.

OPIS:
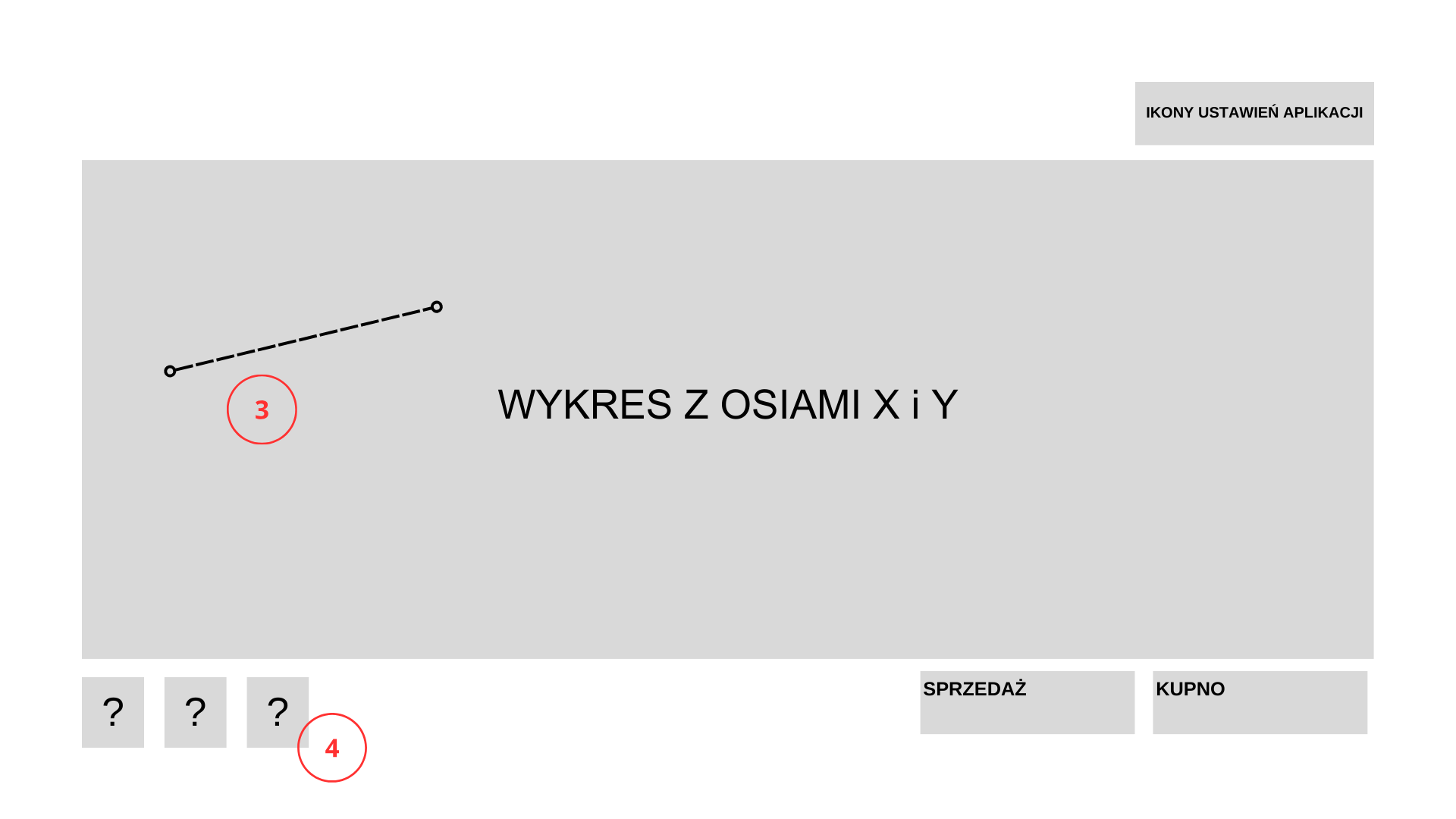
– Linia trendu w domyślnej formie wyświetla się na wykresie (3).
– U dołu (4) pojawiają się możliwości stylowania linii.
– Linię można przeciągać i formować.

OPIS:
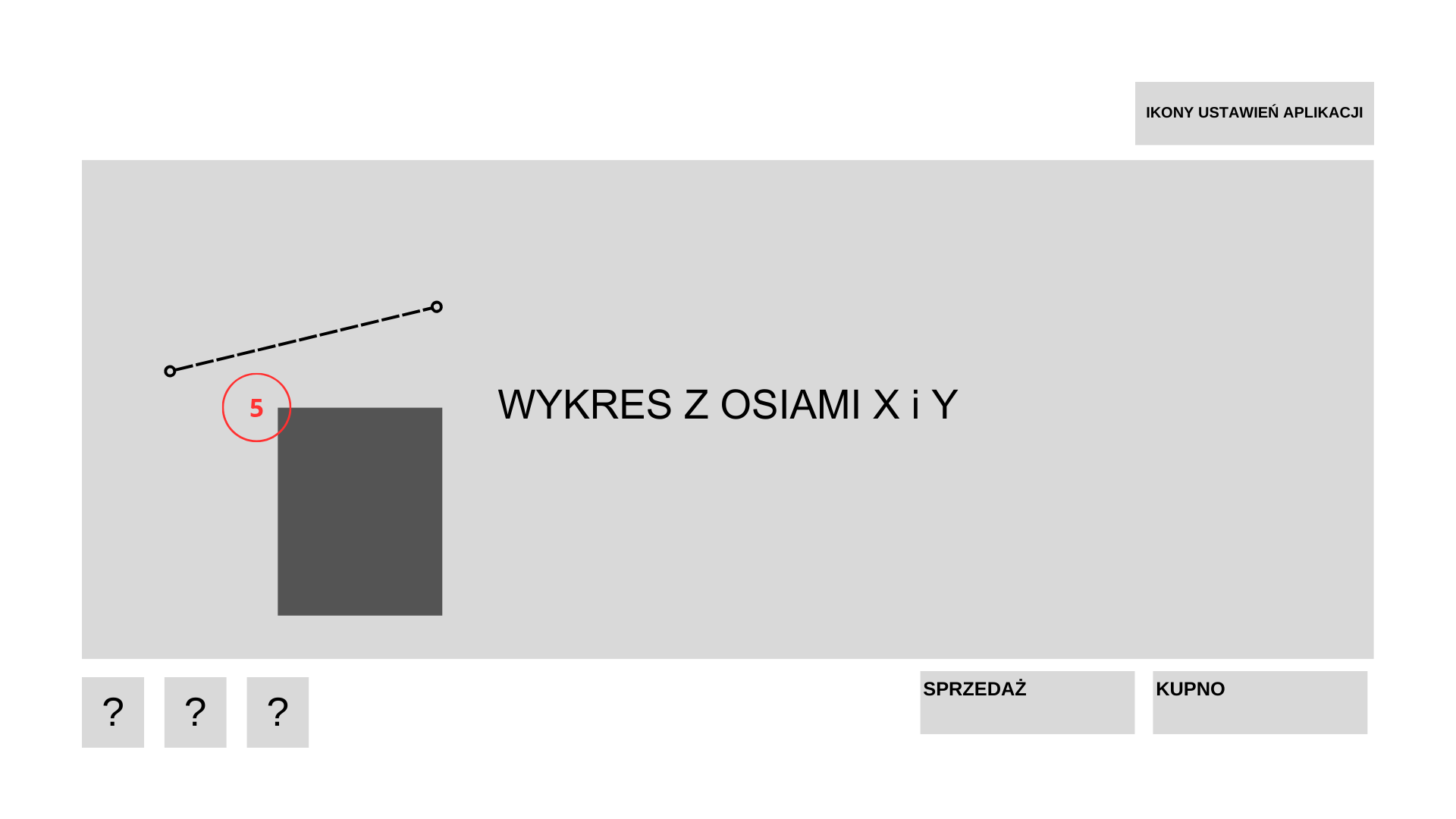
– Po dłuższym przytrzymaniu linii (5) wysuwa się menu gdzie można znaleźć możliwość kopiowania i usuwania kolejnych linii trendu.
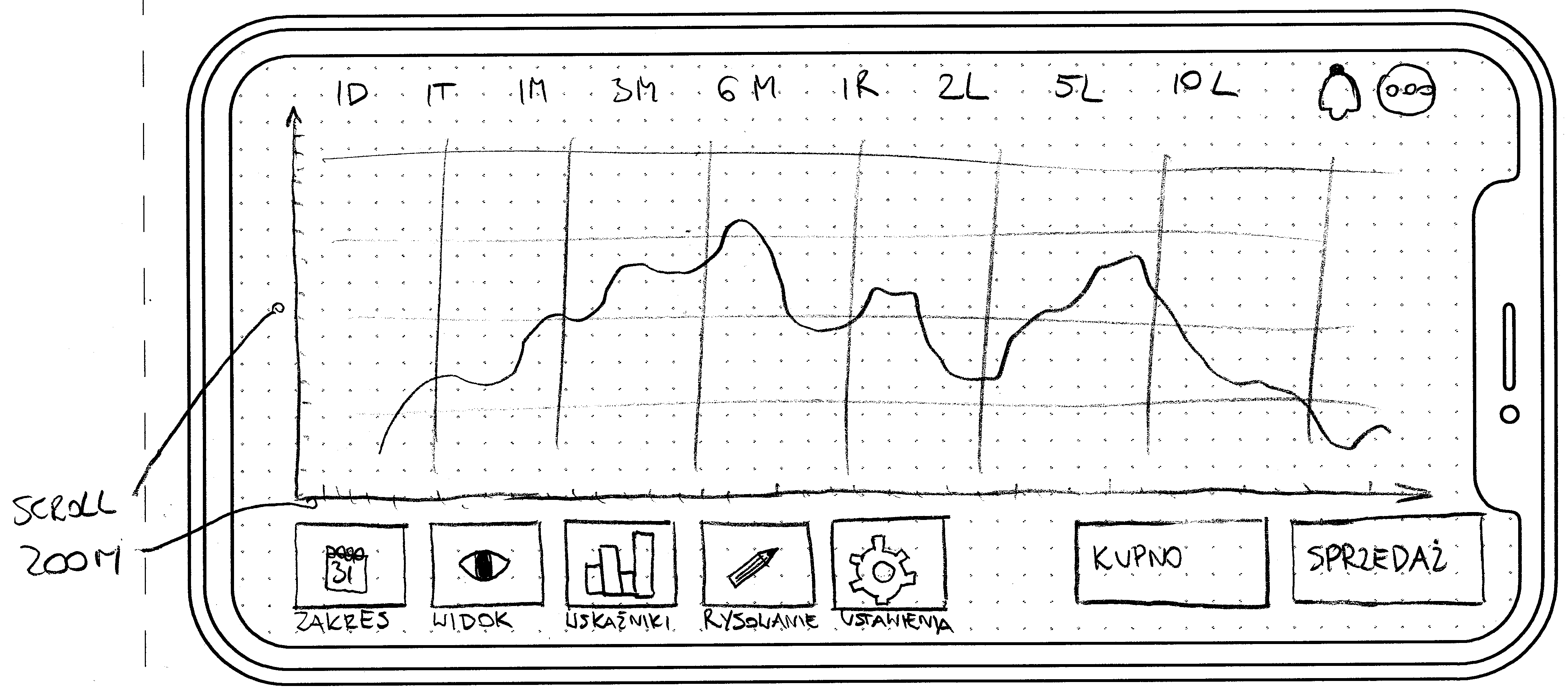
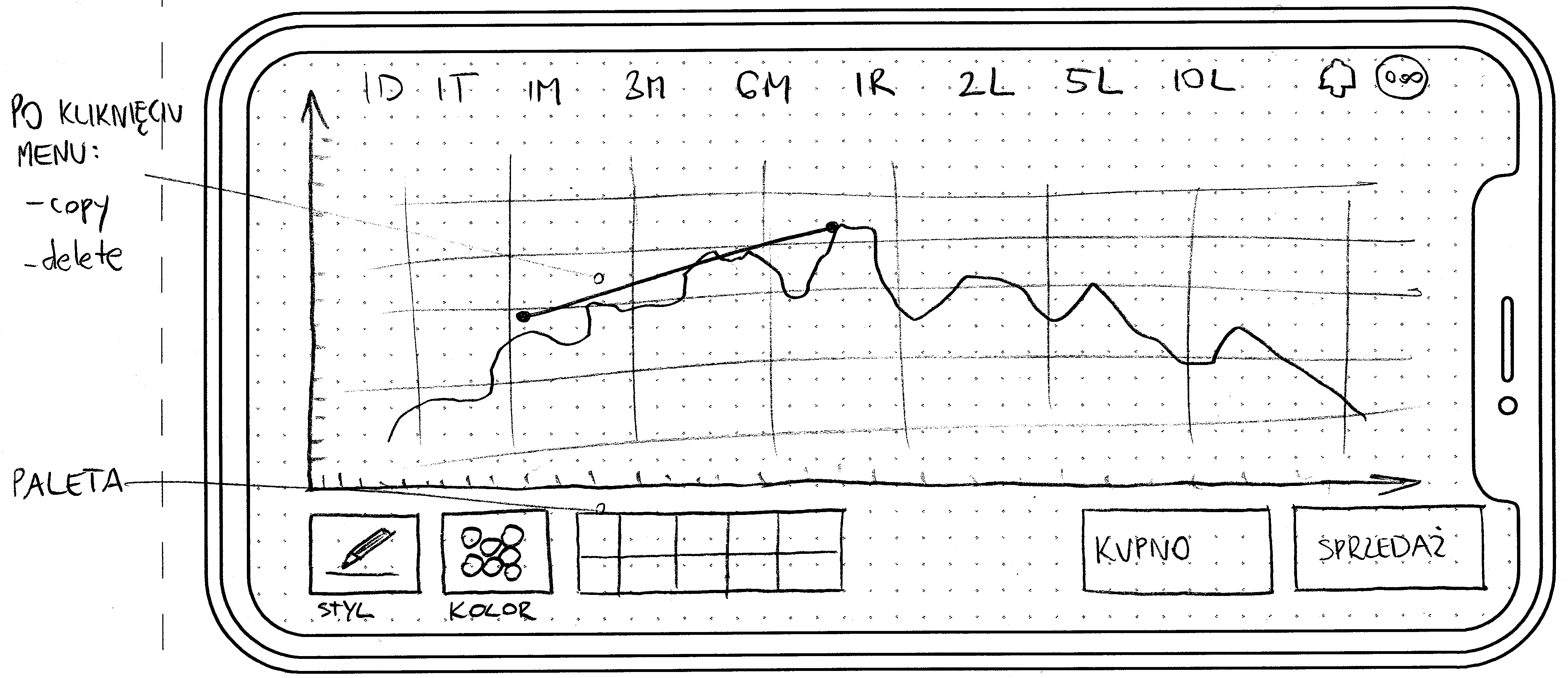
PAPER PROTOTYPING
Projektowanie zacząłem od naszkicowania prototypu widoku aplikacji:


GUERRILLA TESTING
Z powodu braku czasu i przestrzeni na testy, nie przeprowadzałem formalnych testów z użytkownikami. Skupiłem się na analizie intuicyjności i flow, opierając się na własnym doświadczeniu i porównaniu z podobnymi aplikacjami giełdowymi. W przypadku wdrożenia projektu w rzeczywistym środowisku, zaplanowałbym krótkie guerrilla testy z 3 – 5 użytkownikami pod kątem precyzji gestów i czytelności narzędzi rysowania.
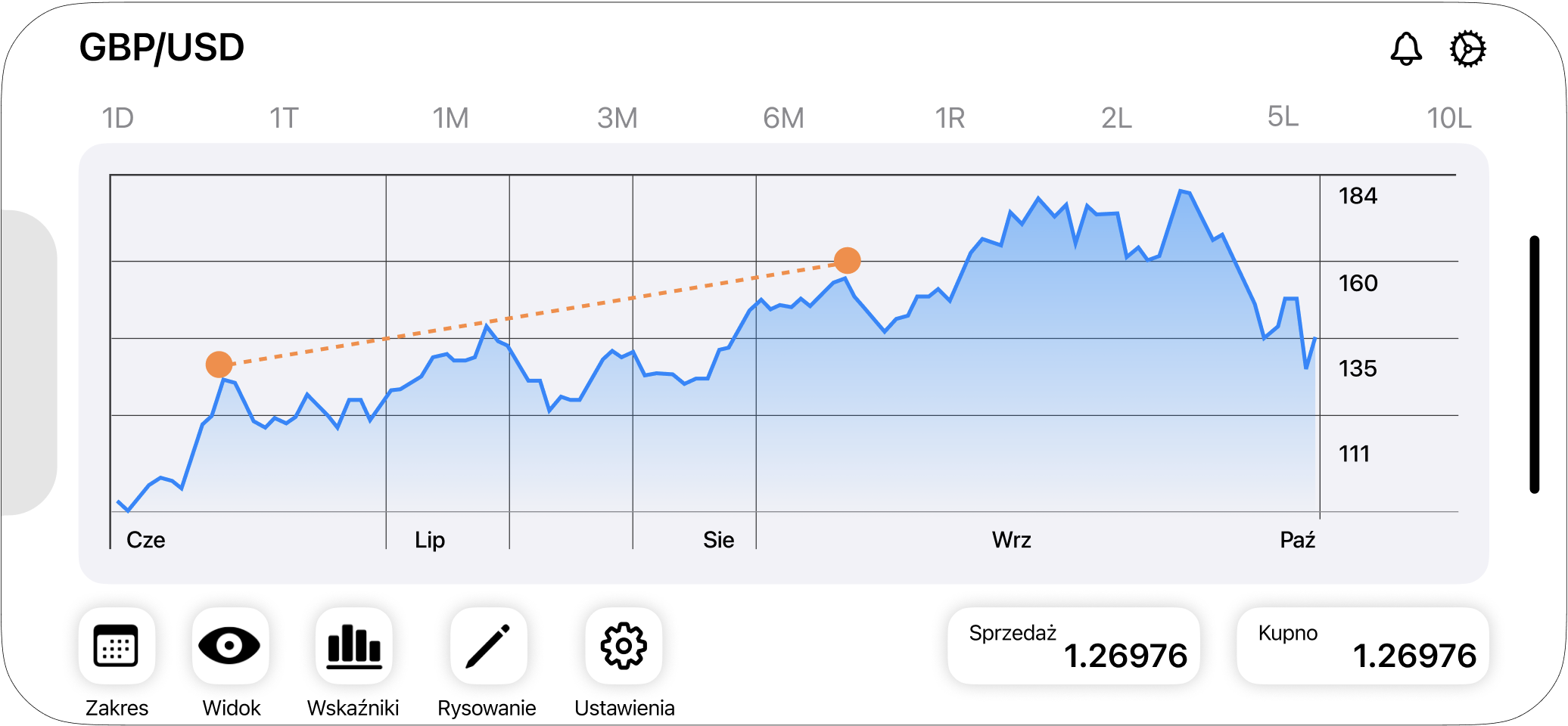
HI-FIDELITY UI DESIGN
Poniżej mój hi-fidelity UI design:
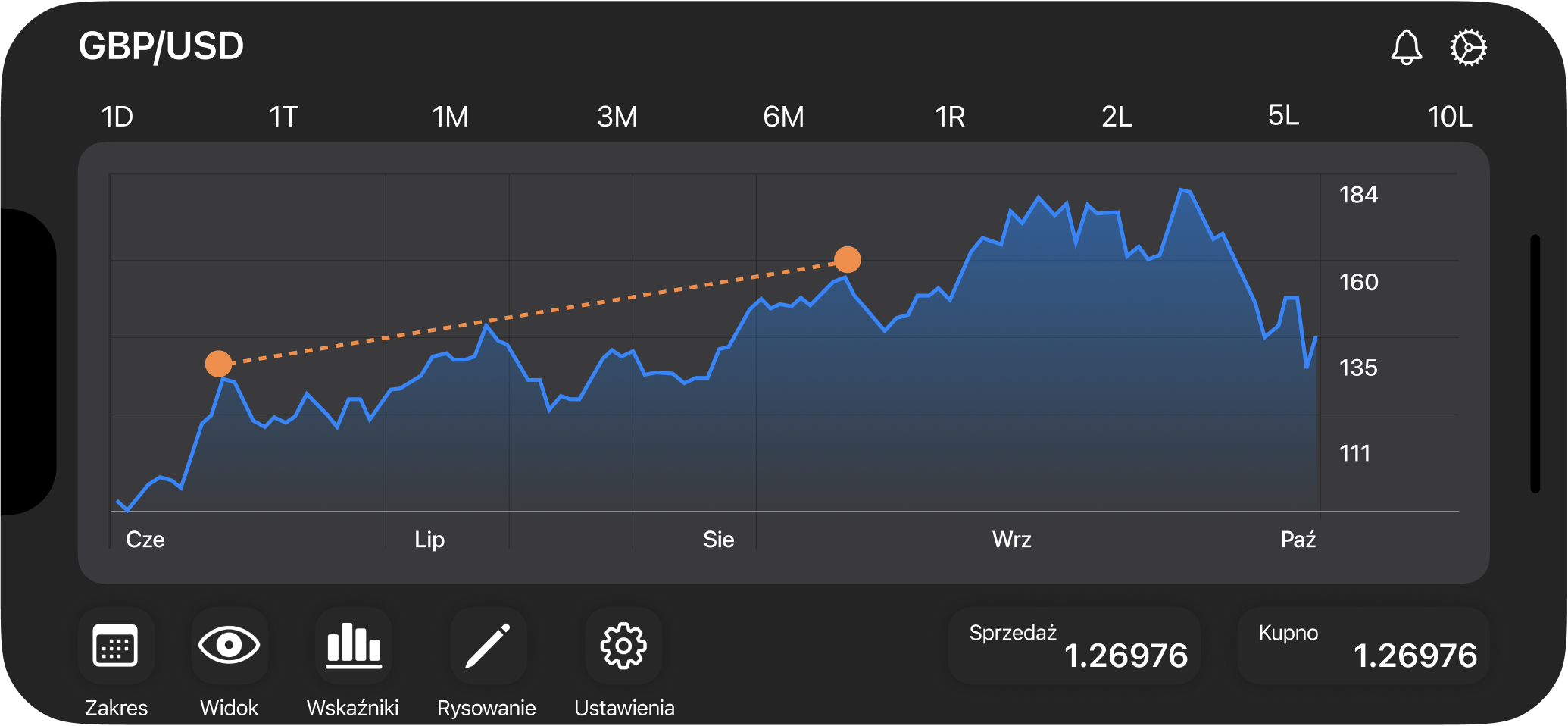
DARK MODE
Wymaganiem Klienta było również przygotowanie dla aplikacji wersji Dark Mode.
Kontrast i czytelność wykresu to priorytet. Zamiast klasycznego odwrócenia kolorów (białe linie na czarnym tle) lub ciemnego interfejsu z delikatnym kontrastem, zastosowałem ciemnoszary interfejs z kolorowymi akcentami linii trendu (np. turkus / pomarańcz). To pozwala zachować neutralny odbiór kolorów wykresu, unikając efektu „wypalania” bieli w trybie nocnym.
Dark Mode

Light Mode

HI-FIDELITY & INTERACTIVEWIREFRAMES (VIEWPORT S)