Instytucja Bankowa – Rozwiązanie dla sektora finansowego
OPIS ZADANIA
Czas ukończenia: 2 tygodnie
Zakres: UX Design
Typ pracy: indywidualna
Moim zadaniem było opracowanie narzędzia do wyszukiwania punktów usługowych banku. Miałem stworzyć wireframe, uwzględniając prostotę i responsywność. Narzędzie miało umożliwić użytkownikom łatwe znalezienie najbliższych placówek, oddziałów i bankomatów, z możliwością filtrowania wyników.
DESK RESEARCH oraz COMPETITOR UX ANALYSIS
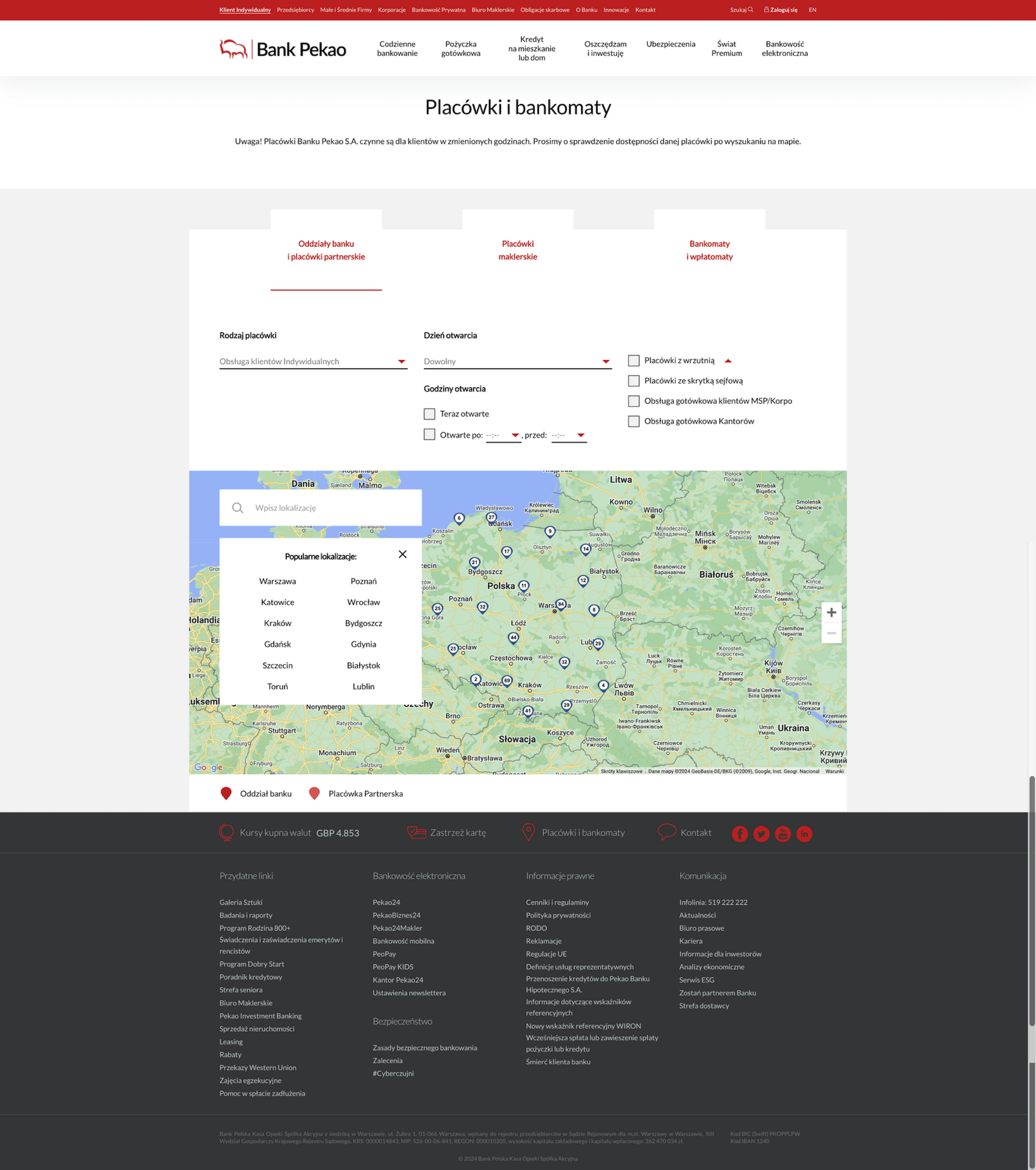
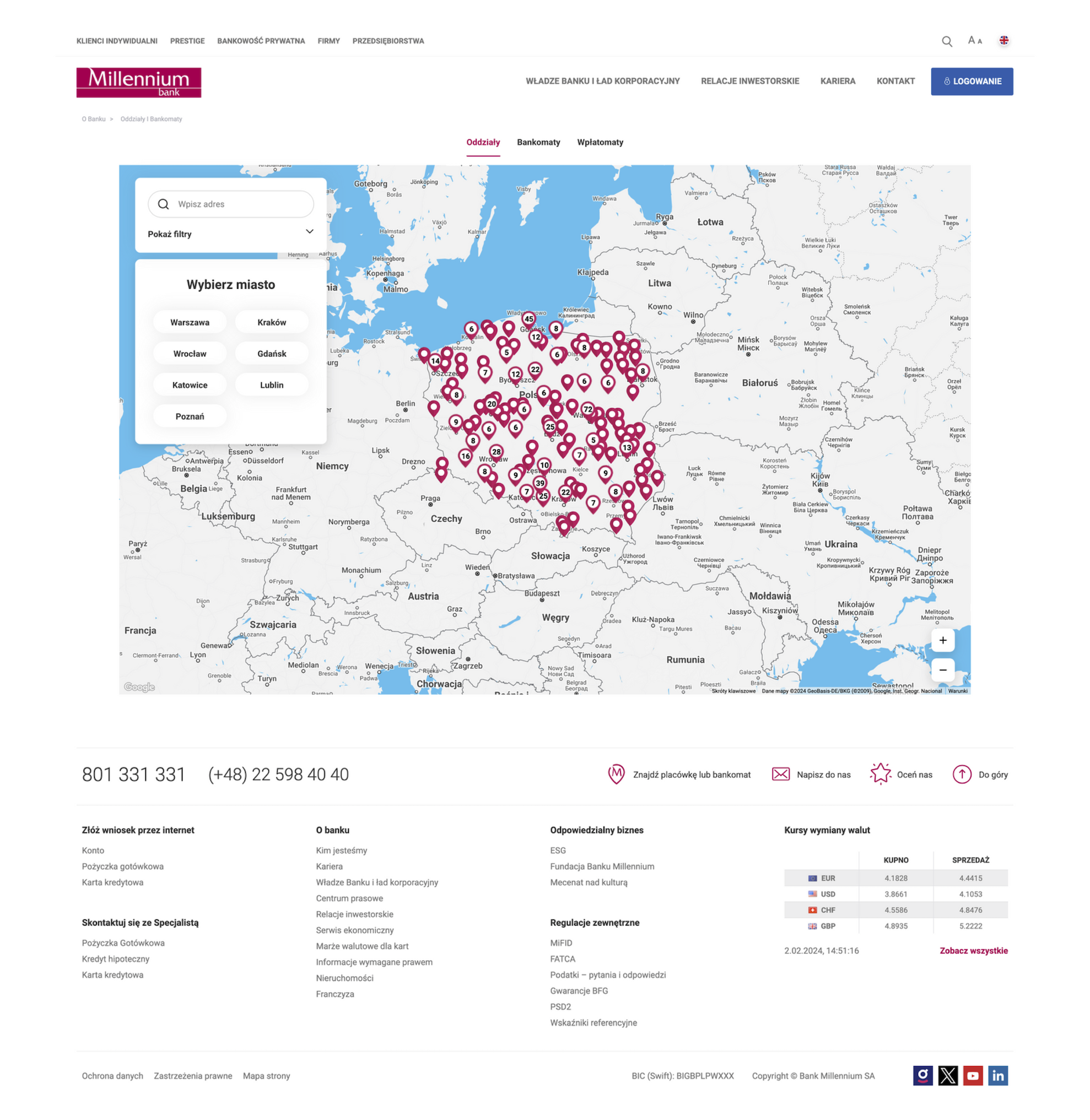
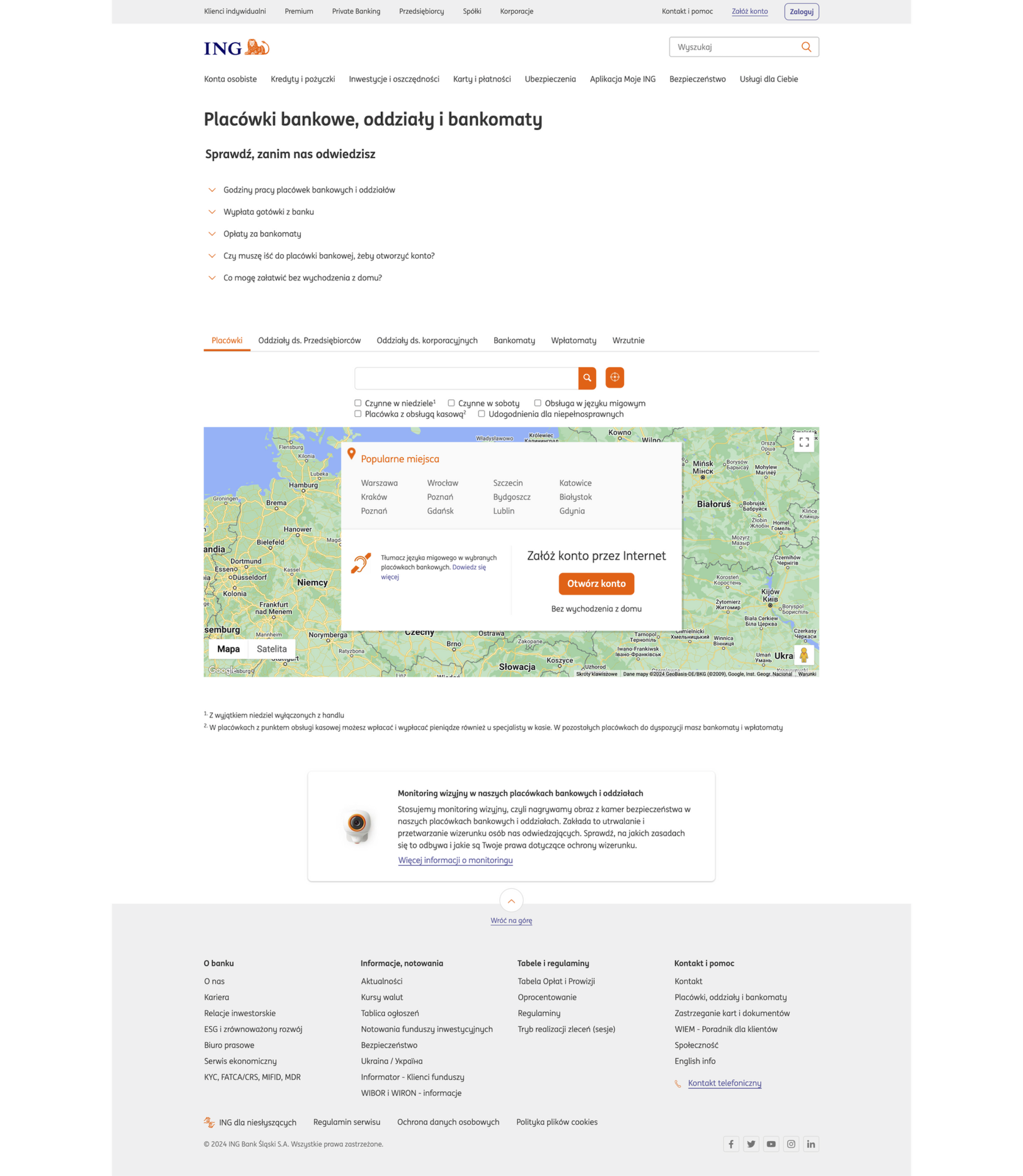
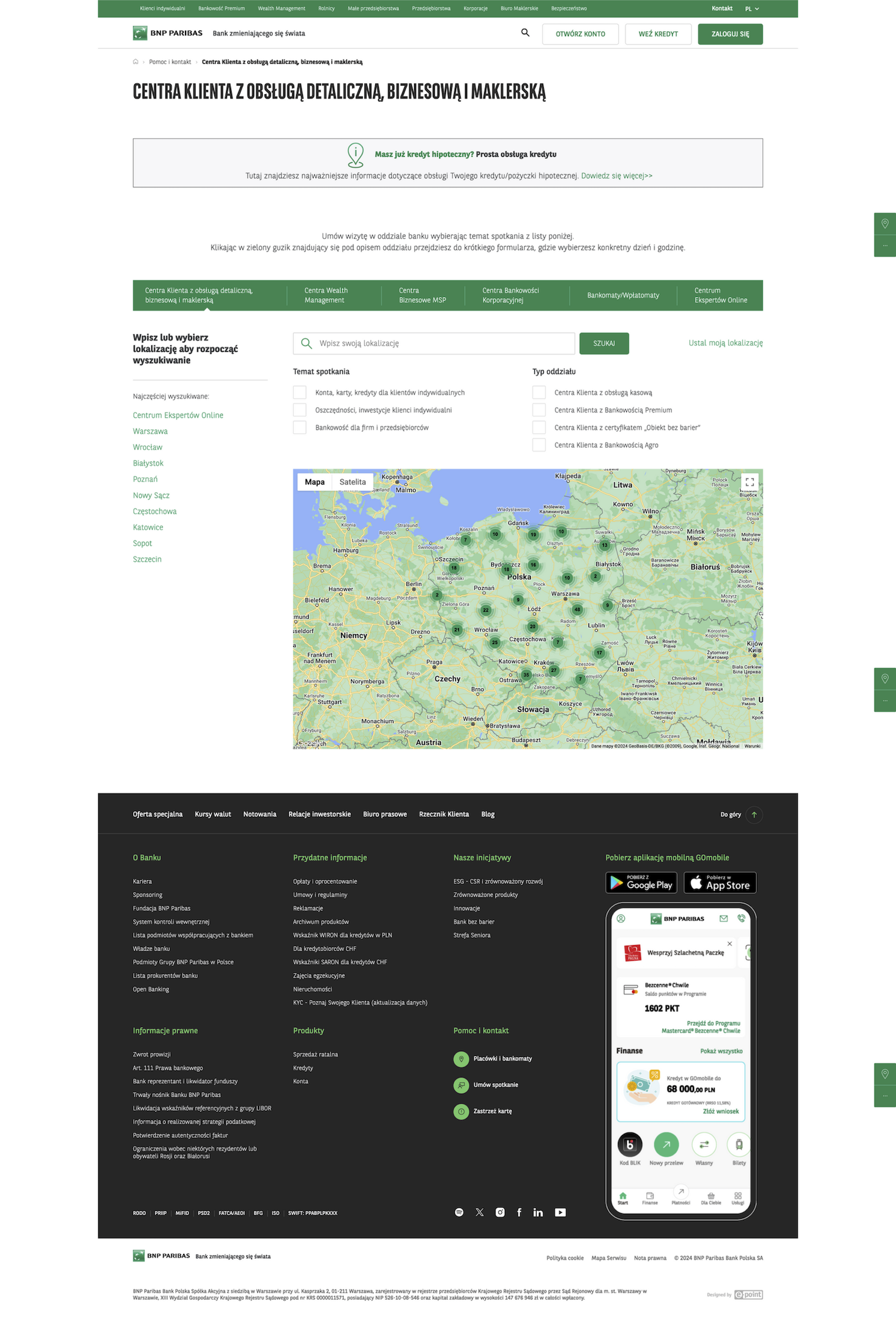
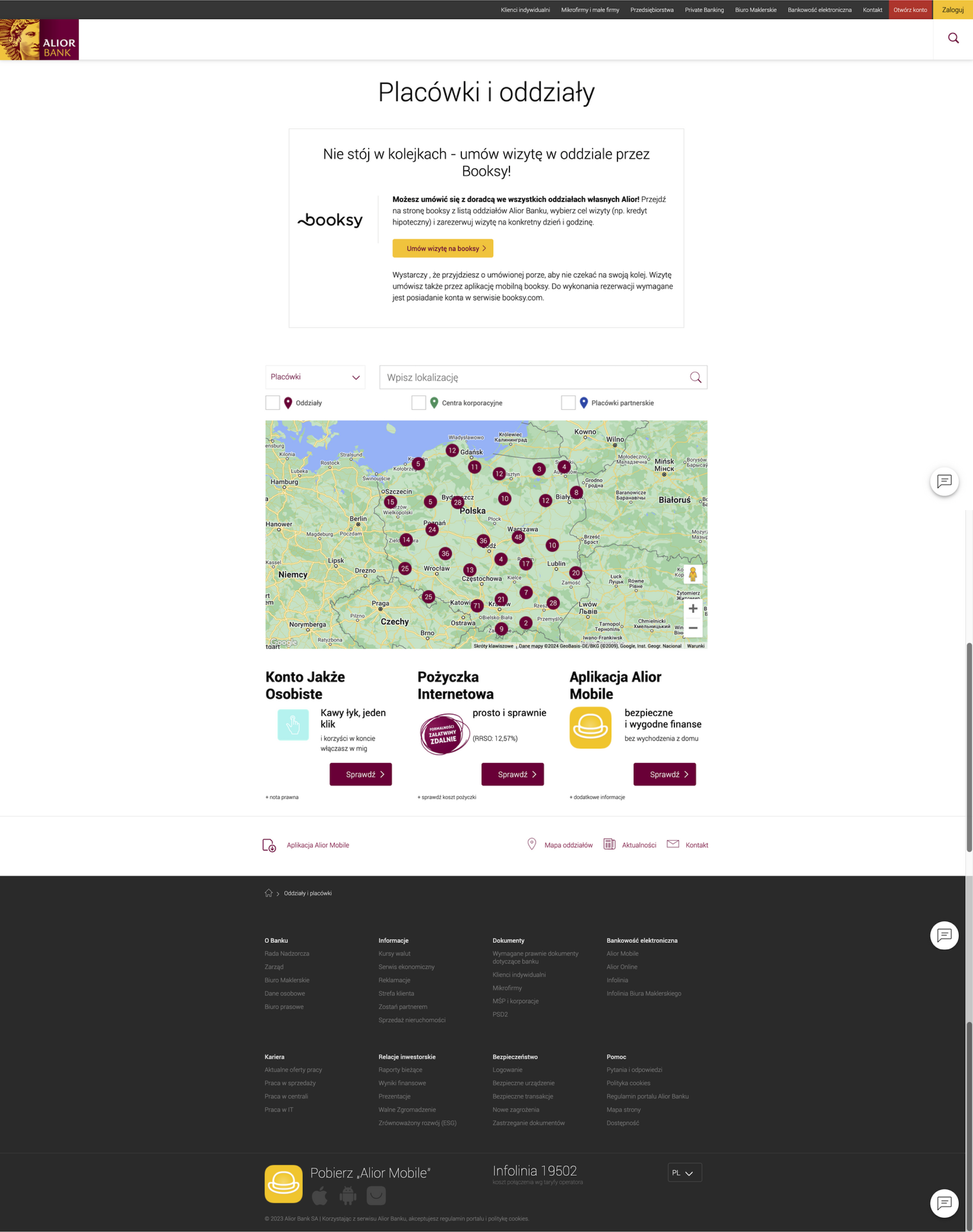
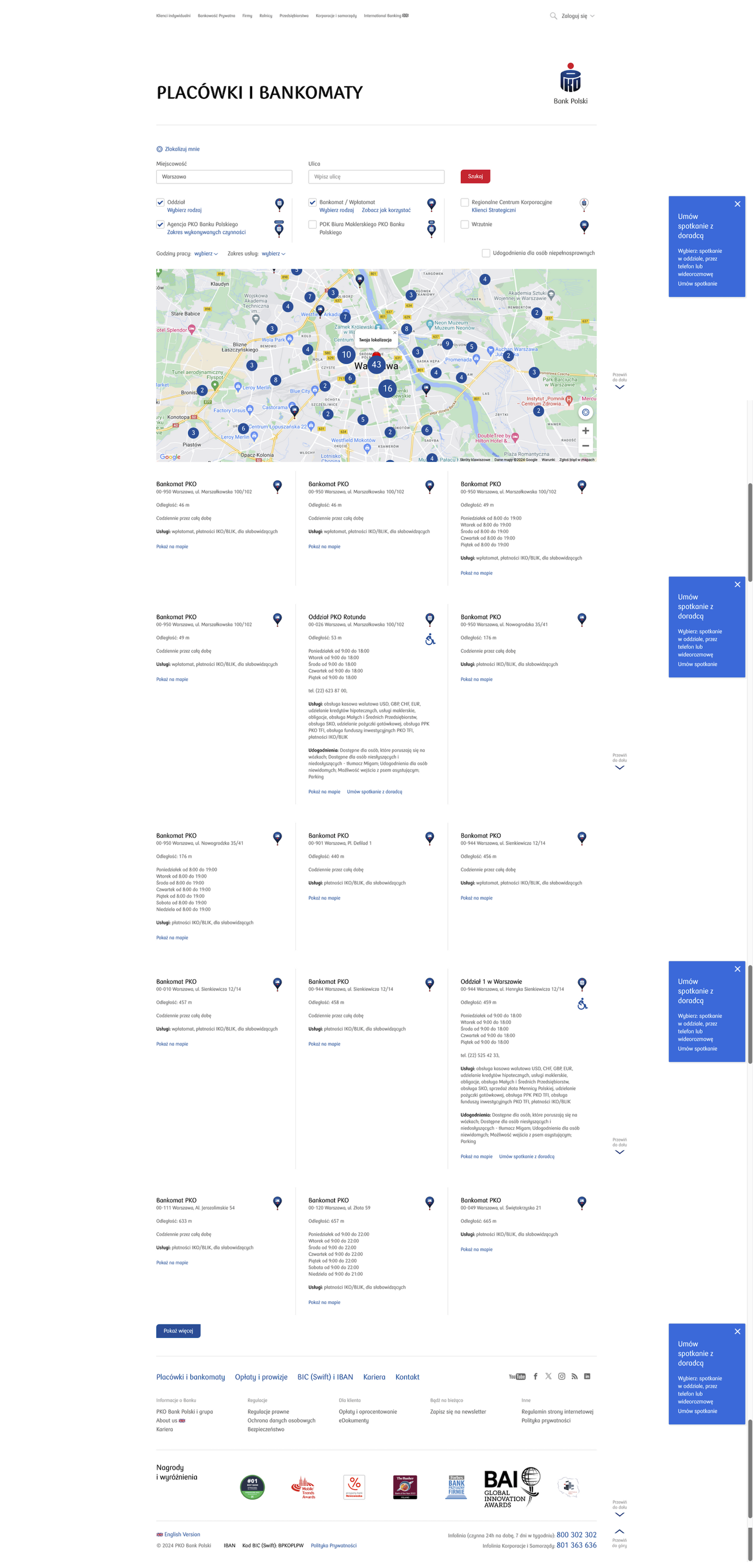
W pierwszej kolejności przeprowadziłem Desk Research, dla zbadania funkcjonalności tego typu wyszukiwarek w innych bankach.
Podsumowanie
Przeanalizowałem kilka największych banków i przetestowałem intuicyjność rozwiązań. Choć zasadniczo wydaje się, że wyszukiwanie z użyciem mapy, powinno być identyczne w każdym z nich, to różnica w User Flow jest znaczna. Niektóre strony stawiają na komunikaty wychodzące na przeciw Użytkownikowi (np. pytania, na które może szukać odpowiedzi), inne dokładają niepotrzebne reklamy swoich produktów, które odwracają uwagę od clue tego narzędzia. W niektórych rozwiązaniach, szczegółowe informacje na temat konkretnej placówki pojawiają się w późno i są w formie niewygodnego pop-up, który zakrywa większą część mapy. W innych dane są jasne, czytelne, umieszone pod mapą i wyświetlające się Użytkownikowi niemal od razu.
Zaprojektowałem swoje rozwiązanie w oparciu o – moim zdaniem – najskuteczniejsze wzory w realizacjach innych banków.
PAPER PROTOTYPING
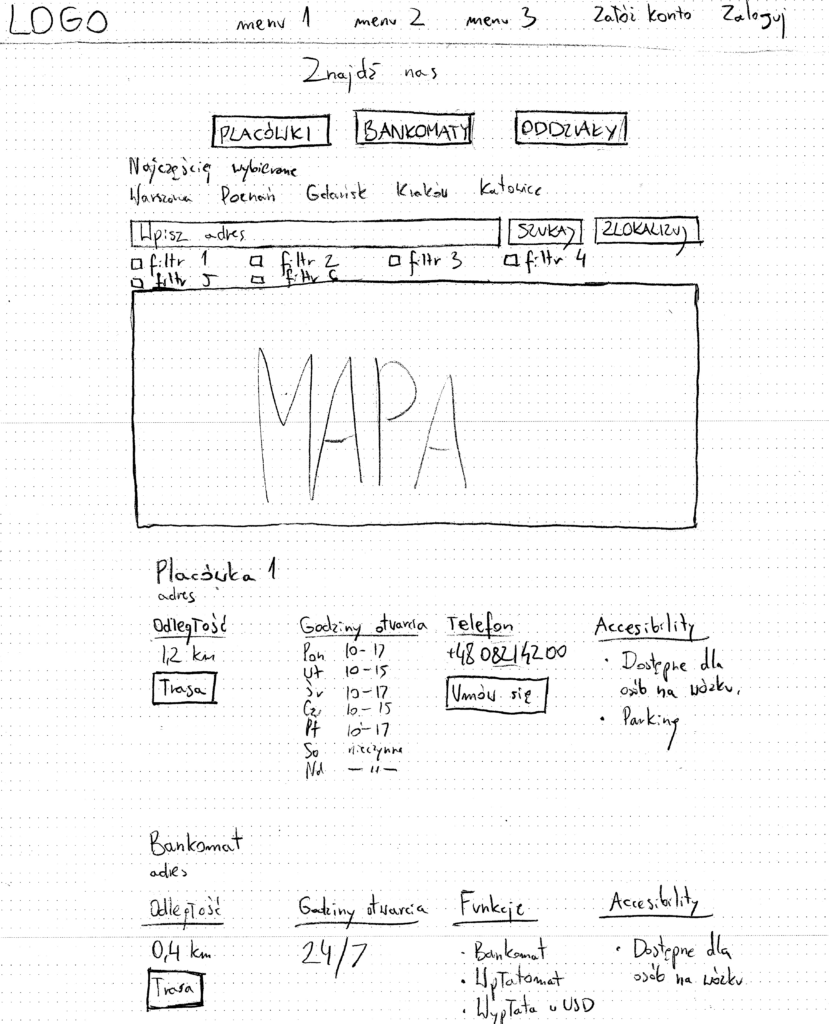
Projektowanie zacząłem od naszkicowania prototypu strony startowej:

Zdecydowałem się na prosty wybór przyciskami, pomiędzy trzema typami wyszukiwanych rzeczy (według założeń BRD): placówkami, bankomatami i oddziałami.
Dodałem także – bardzo przydatną funkcjonalność – natychmiastowego wyboru miasta, które nas interesuje. Pojawiały by się tu miasta najczęściej wyszukiwane w pasku adresu oraz po lokalizacji.
Jest ru oczywiście bardzo istotny przycisk lokalizacji oraz możliwość wpisania dowolnego adresu.
Zaplanowałem także krótką listę najczęściej wyszukiwanych problemów Użytkowników, którą umieściłem w stopce.
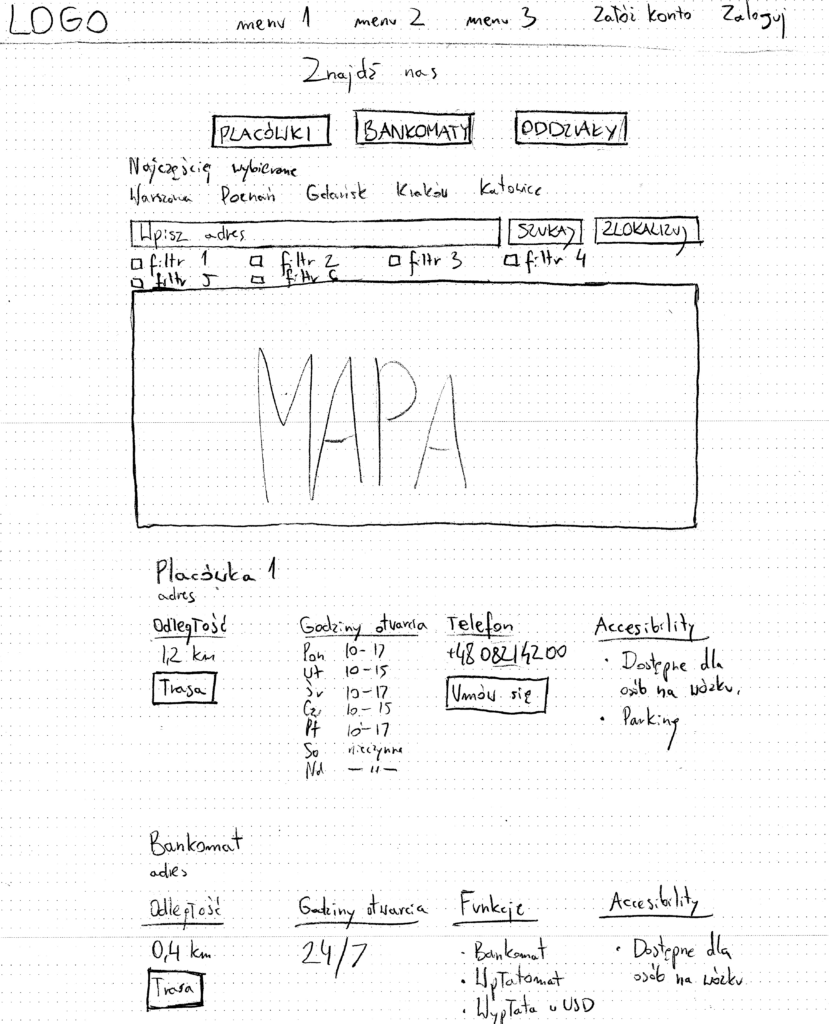
Następnie narysowałem sytuację po wybraniu przez Użytkownika przycisku „ZLOKALIZUJ”:

Zaplanowałem, że na tym etapie User Flow od razu pojawią się informacje o poszczególnych placówkach z natychmiastową możliwością wyznaczenia trasy (w planie zintegrowane z API Google Maps) oraz umówienia wizyty, po to ażeby skrócić Flow do minimum i dać Użytkownikowi potrzebny efekt najszybciej jak to możliwe.
GUERRILLA TESTING
Przeprowadziłem kilka podstawowych testów użyteczności tego narzędzia. Testy przebiegły pomyślnie i mogłem zacząć rysować wireframe.
HI-FIDELITY & INTERACTIVE WIREFRAMES (VIEWPORT L)
Poniżej mój hi-fidelity, klikalny wireframe dla viewportu L:
HI-FIDELITY & INTERACTIVE WIREFRAMES (VIEWPORT M)
Poniżej skrócony wireframe dla viewportu M:
HI-FIDELITY & INTERACTIVE WIREFRAMES (VIEWPORT S)
Poniżej skrócony wireframe dla viewportu S:
DRUGA ITERACJA
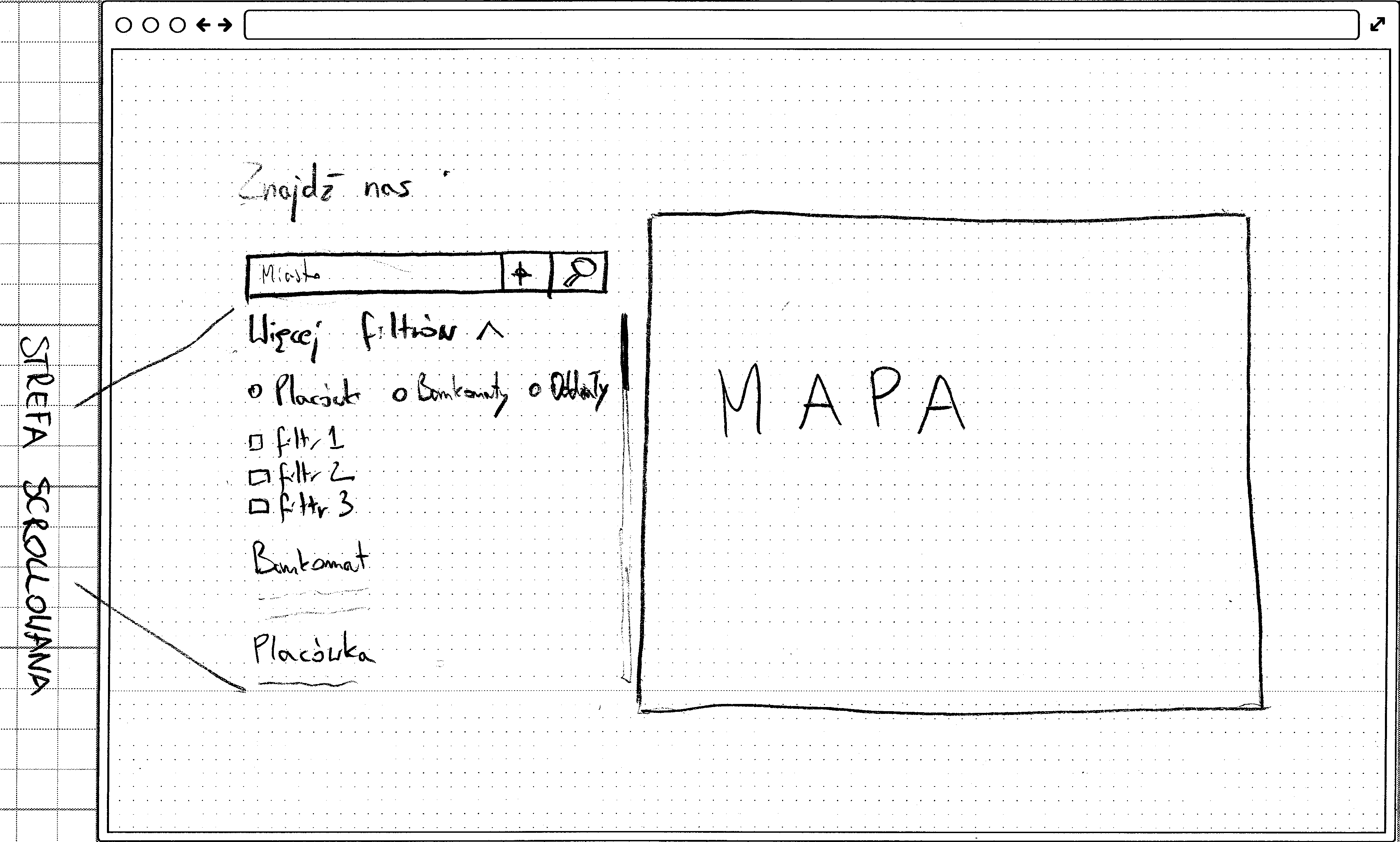
W drugiej iteracji projektu skupiłem się na znaczącej poprawie użyteczności, wprowadzając zmiany wynikające z wcześniejszych błędów i rekomendacji. Główne problemy dotyczyły zbyt szerokiego pola fokusowego, które wymuszało scrollowanie, oraz niewłaściwego układu wyników wyszukiwania, co rozpraszało użytkownika.
W nowej wersji zawęziłem pole fokusowe i zmieniłem interakcję – użytkownik zaczyna od pustej mapy i jest intuicyjnie prowadzony przez proces wyszukiwania. Wyniki wyświetlają się obok mapy, co poprawia czytelność i ergonomię. Dodatkowo, zamiast checkboxów zastosowałem przełączniki (toggle buttons), aby uniknąć nakładania się wyników i zapewnić płynniejsze działanie aplikacji.
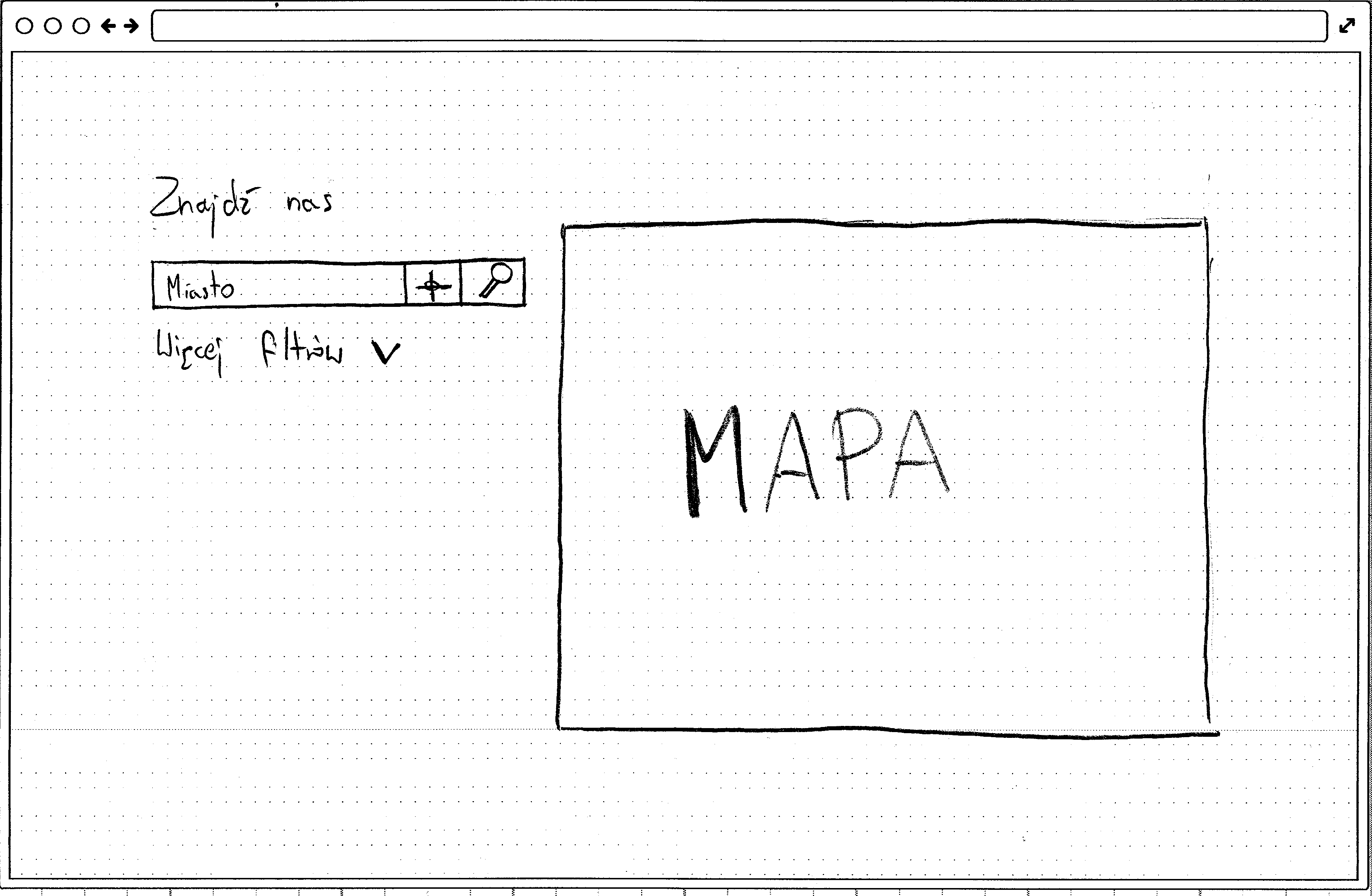
PAPER PROTOTYPING (2. iteracja)


HI-FIDELITY & INTERACTIVE WIREFRAMES (2. iteracja)
PODSUMOWANIE
Narzędzie takie jak wyszukiwanie placówek banku, może wydawać się projektem bardzo prostym, ale kryje w sobie kilka pułapek. Uwaga Użytkownika musi być maksymalnie skupiona na najprostszych, skutecznych rozwiązaniach. Użytkownik szukający bankomatu czy placówki swojego banku, najczęściej chce znaleść się przy nich jak najszybciej i nie poświęcać na to swojego czasu.
Moje rozwiązania zapewniają prostotę i efektywność.